搜索到
55
篇与
大祥子
的结果
-

-
 js一些小功能(持续更新) 阻止浏览器回退/** * 阻止浏览器回退ts * 传的data是因为ts语法规则不允许给string赋值null * js将data改成null即可 */ const holdBack = (data: any) => { //阻止浏览器回退 if (window.history && window.history.pushState) { window.history.pushState(null, data, document.URL); window.addEventListener('popstate', () => { window.history.pushState(null, data, document.URL); }, false); } }生成6位随机字符串/** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }RegExp模糊查询/** * RegExp模糊查询 * @returns */ var list = ['nai','43q','5xn'] var keyWord = 'n' var arr = [] var reg = new RegExp(keyWord) for(var i = 0; i < list.length; i++) { if(list[i].match(reg)) { arr.push(list[i]); } } console.log(arr)两个数组对象找不同/** * 两个数组对象找不同 * @returns */ var arr1 = [ { id: 1, name: '张三' }, { id: 2, name: '张四' }, { id: 3, name: '张五' }, { id: 4, name: '张六' } ]; var arr2 = [ { id: 1, name: '李三' }, { id: 2, name: '李四' }, { id: 3, name: '李五' }, { id: 4, name: '李六' }, { id: 5, name: '张六' } ]; var result = []; for (var i = 0; i < arr2.length; i++) { var obj = arr2[i]; var num = obj.id; var isExist = false; for (var j = 0; j < arr1.length; j++) { var aj = arr1[j]; var n = aj.id; if (n == num) { isExist = true; break; } } if (!isExist) { result.push(obj); } } console.log(result);两个数组找不同/** * 两个数组找不同 * @returns */ let arr1 = ['a', 'b', 'c'] let arr2 = ['a', 'b', 'c', 'd', 'e'] let arr3 = [] for (let i = 0; i < arr2.length; i++) { let obj = arr2[i] let isExist = false; for (let k = 0; k < arr1.length; k++) { if (arr2[i] === arr1[k]) { console.log('数据',k,arr2[i] === arr1[k]) isExist = true; break } } if (!isExist) { console.log('执行我',i) arr3.push(obj); } } console.log(arr3)删除数组中指定值/** * 删除数组中指定值 * @returns */ let arr1 = ['a', 'b', 'c', 'd', 'e'] for (const index in arr1) { if (arr1[index] === 'a') { console.log('删除',arr1[index],index) arr1.splice(index, 1) } }formData上传名称问题 /** * 修改上传文件的filename * @returns */ Content-Disposition: form-data; name="signImg"; filename="我是名称" formData.append('signImg', blob, '我是名称.png');下载blob文件/** * 下载blob文件 * @returns */ function saveContent(content, fileName) { let aTag = document.createElement('a'); aTag.setAttribute('download', fileName); let blob = new Blob([content], { type: "" }); aTag.setAttribute('href', URL.createObjectURL(blob)); document.body.appendChild(aTag); aTag.click(); document.body.removeChild(aTag); } //需要注意,要设置请求responseType:'blob'正则替换关闭网页/** * 正则替换关闭网页 * @returns */ var str = "http://192.168.10.254:20000/talk/#/middle-skip?meetingId=735073733^&userId=12345678^&appId=appId123456789^&url=http://192.168.10.254:22000/butt^&fydm=法院代码^&userName=李志祥^&source=tdh" str.replace(/\&/g,"^&") console.log(str) function ClosePage() { open(location, '_self').close(); }测试上传文件/** * 测试上传文件 * @returns */ const loadFile = function (name) { // name为文件所在位置 let xhr = new XMLHttpRequest(), okStatus = document.location.protocol === "file:" ? 0 : 200; xhr.open('GET', 'C:\\Users\\12456\\Desktop\\图片\\前端转换的测试.pdf', true); xhr.overrideMimeType("text/html;charset=utf-8");//默认为utf-8 xhr.send(null); console.log(xhr.status === okStatus ? xhr.responseText : null) }筛选数字/** * 筛选出数字 * @returns */ let str = '123456aaas45sd456asdaqweqw' console.log(str.replace(/[^-](\d)-|[^\d]/ig, ''))扁平化数组(打印对象)/** * 扁平化数组 * @returns */ let arr = [ 1, [2,3,4,5,6,[7,8,[9,[10,11]]]], 12,13 ] console.log('格式化之前') console.log(arr) console.log('格式化之前') console.log('---------分割线---------') console.log('格式化之后') console.log([...new Set(arr.flat(Infinity))].sort((a,b) => a-b)) console.log('格式化之后') /** * js查询对象 * @returns */ let obj = { userId: '12345678', meetingId: '795576763', fydm: 'jsx4122', appId: 'a1a12' } console.log(obj.meetingId)数组对象合并去重/** * 数组对象合并去重 * @returns */ let arr1 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 3, name: "ccc" }, ] let arr2 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 4, name: "ddd" }, { id: 5, name: "eee" }, ] let arrList = arr1.concat(arr2); //两个数组对象合并 console.log('两个数组合并', arrList) let newArrList = []; //盛放去重后数据的新数组 for (item1 of arrList) { //循环arrList数组对象的内 let flag = true; //建立标记,判断数据是否重复,true为不重复 for (item2 of newArrList) { //循环新数组的内容 if (item1.id == item2.id) { //让arrList数组对象的内容与新数组的内容作比较,相同的话,改变标记为false flag = false; } } if (flag) { //判断是否重复 newArrList.push(item1); //不重复的放入新数组。 新数组的内容会继续进行上边的循环。 } } console.log('去重后的数据', newArrList)
js一些小功能(持续更新) 阻止浏览器回退/** * 阻止浏览器回退ts * 传的data是因为ts语法规则不允许给string赋值null * js将data改成null即可 */ const holdBack = (data: any) => { //阻止浏览器回退 if (window.history && window.history.pushState) { window.history.pushState(null, data, document.URL); window.addEventListener('popstate', () => { window.history.pushState(null, data, document.URL); }, false); } }生成6位随机字符串/** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }RegExp模糊查询/** * RegExp模糊查询 * @returns */ var list = ['nai','43q','5xn'] var keyWord = 'n' var arr = [] var reg = new RegExp(keyWord) for(var i = 0; i < list.length; i++) { if(list[i].match(reg)) { arr.push(list[i]); } } console.log(arr)两个数组对象找不同/** * 两个数组对象找不同 * @returns */ var arr1 = [ { id: 1, name: '张三' }, { id: 2, name: '张四' }, { id: 3, name: '张五' }, { id: 4, name: '张六' } ]; var arr2 = [ { id: 1, name: '李三' }, { id: 2, name: '李四' }, { id: 3, name: '李五' }, { id: 4, name: '李六' }, { id: 5, name: '张六' } ]; var result = []; for (var i = 0; i < arr2.length; i++) { var obj = arr2[i]; var num = obj.id; var isExist = false; for (var j = 0; j < arr1.length; j++) { var aj = arr1[j]; var n = aj.id; if (n == num) { isExist = true; break; } } if (!isExist) { result.push(obj); } } console.log(result);两个数组找不同/** * 两个数组找不同 * @returns */ let arr1 = ['a', 'b', 'c'] let arr2 = ['a', 'b', 'c', 'd', 'e'] let arr3 = [] for (let i = 0; i < arr2.length; i++) { let obj = arr2[i] let isExist = false; for (let k = 0; k < arr1.length; k++) { if (arr2[i] === arr1[k]) { console.log('数据',k,arr2[i] === arr1[k]) isExist = true; break } } if (!isExist) { console.log('执行我',i) arr3.push(obj); } } console.log(arr3)删除数组中指定值/** * 删除数组中指定值 * @returns */ let arr1 = ['a', 'b', 'c', 'd', 'e'] for (const index in arr1) { if (arr1[index] === 'a') { console.log('删除',arr1[index],index) arr1.splice(index, 1) } }formData上传名称问题 /** * 修改上传文件的filename * @returns */ Content-Disposition: form-data; name="signImg"; filename="我是名称" formData.append('signImg', blob, '我是名称.png');下载blob文件/** * 下载blob文件 * @returns */ function saveContent(content, fileName) { let aTag = document.createElement('a'); aTag.setAttribute('download', fileName); let blob = new Blob([content], { type: "" }); aTag.setAttribute('href', URL.createObjectURL(blob)); document.body.appendChild(aTag); aTag.click(); document.body.removeChild(aTag); } //需要注意,要设置请求responseType:'blob'正则替换关闭网页/** * 正则替换关闭网页 * @returns */ var str = "http://192.168.10.254:20000/talk/#/middle-skip?meetingId=735073733^&userId=12345678^&appId=appId123456789^&url=http://192.168.10.254:22000/butt^&fydm=法院代码^&userName=李志祥^&source=tdh" str.replace(/\&/g,"^&") console.log(str) function ClosePage() { open(location, '_self').close(); }测试上传文件/** * 测试上传文件 * @returns */ const loadFile = function (name) { // name为文件所在位置 let xhr = new XMLHttpRequest(), okStatus = document.location.protocol === "file:" ? 0 : 200; xhr.open('GET', 'C:\\Users\\12456\\Desktop\\图片\\前端转换的测试.pdf', true); xhr.overrideMimeType("text/html;charset=utf-8");//默认为utf-8 xhr.send(null); console.log(xhr.status === okStatus ? xhr.responseText : null) }筛选数字/** * 筛选出数字 * @returns */ let str = '123456aaas45sd456asdaqweqw' console.log(str.replace(/[^-](\d)-|[^\d]/ig, ''))扁平化数组(打印对象)/** * 扁平化数组 * @returns */ let arr = [ 1, [2,3,4,5,6,[7,8,[9,[10,11]]]], 12,13 ] console.log('格式化之前') console.log(arr) console.log('格式化之前') console.log('---------分割线---------') console.log('格式化之后') console.log([...new Set(arr.flat(Infinity))].sort((a,b) => a-b)) console.log('格式化之后') /** * js查询对象 * @returns */ let obj = { userId: '12345678', meetingId: '795576763', fydm: 'jsx4122', appId: 'a1a12' } console.log(obj.meetingId)数组对象合并去重/** * 数组对象合并去重 * @returns */ let arr1 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 3, name: "ccc" }, ] let arr2 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 4, name: "ddd" }, { id: 5, name: "eee" }, ] let arrList = arr1.concat(arr2); //两个数组对象合并 console.log('两个数组合并', arrList) let newArrList = []; //盛放去重后数据的新数组 for (item1 of arrList) { //循环arrList数组对象的内 let flag = true; //建立标记,判断数据是否重复,true为不重复 for (item2 of newArrList) { //循环新数组的内容 if (item1.id == item2.id) { //让arrList数组对象的内容与新数组的内容作比较,相同的话,改变标记为false flag = false; } } if (flag) { //判断是否重复 newArrList.push(item1); //不重复的放入新数组。 新数组的内容会继续进行上边的循环。 } } console.log('去重后的数据', newArrList) -
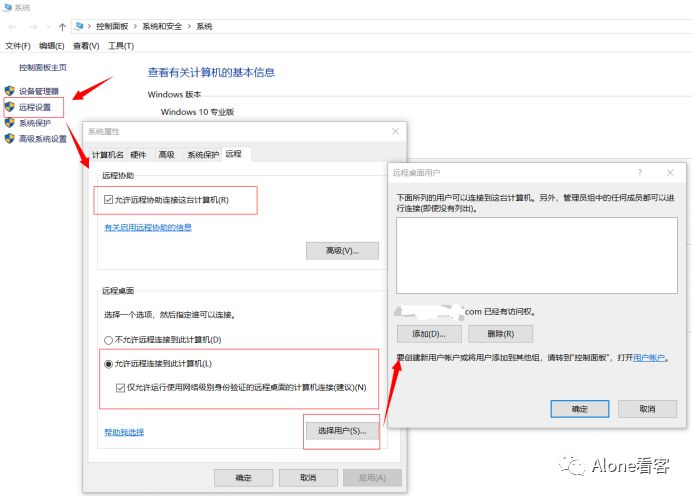
 Microsoft Remote Desktop远程我的电脑 碰到好多次因为外出在外,文件都在电脑里没办法及时处理发送,去网吧处理吧,可是文件又都在自己电脑硬盘里也没办法弄。躺床上了,电脑忘记关机了,懒得跑去关了。所以寻思手机或者电脑远程解决多好阿。于是乎就有了下面的这些了。(安卓,苹果,PC端都可以是适用该教程。)关于我的电脑,远程控制(PC&手机端)的解决方案: 准备软件:Microsoft Remote Desktop(市面上也有很多远程控制的软件,但是个人觉得没微软官方的靠谱),一台开机状态的电脑(不开机无法控制哦)(软件:我的是在Google Play下载的原版是英文的,网上有汉化版本,可以自行下载)同一局域网下手机远程电脑桌面: 1、手机端下载:Microsoft Remote Desktop 2、PC端,系统安全中开启远程控制的功能。 (快捷键:win键+Pause Break) 3、cmd命令窗口中输入ipconfig获取IP地址。(win键+r输入cmd) 6/2.jpg)4、手机端打开软件配置添加连接:输入IP地址,电脑账号密码。 最后链接上了,缺点就是只能在局域网下通过手机远程。只能局域网肯定不行阿,所以下面还有外网访问的方法。外网手机远程访问电脑桌面:1、路由器设置端口映射(路由器后台添加)。以小米路由器为例: 2、输入PC端的外网IP地址(百度查询)。 3、手机端打开软件配置添加连接:输入外网IP地址+映射端口号+电脑账号密码。这里就是重复上面局域网教程的第4步骤了。唯一需要注意的是,局域网教程使用的是本机IP。这里需要用的是上面步骤2里面百度查询的外网IP+之前步骤一里面映射的端口号。假设映射的端口号为:123,外网IP为:123.45.67.89。IP格式例:123.45.67.89:1234 注意IP后用英文“:”号隔开,如图: 附上一张手机成功远程连接电脑图片: 这样程序员外出的时候电脑开机,随时随地都可以处理事情了,不怕自己电脑不再身边了。
Microsoft Remote Desktop远程我的电脑 碰到好多次因为外出在外,文件都在电脑里没办法及时处理发送,去网吧处理吧,可是文件又都在自己电脑硬盘里也没办法弄。躺床上了,电脑忘记关机了,懒得跑去关了。所以寻思手机或者电脑远程解决多好阿。于是乎就有了下面的这些了。(安卓,苹果,PC端都可以是适用该教程。)关于我的电脑,远程控制(PC&手机端)的解决方案: 准备软件:Microsoft Remote Desktop(市面上也有很多远程控制的软件,但是个人觉得没微软官方的靠谱),一台开机状态的电脑(不开机无法控制哦)(软件:我的是在Google Play下载的原版是英文的,网上有汉化版本,可以自行下载)同一局域网下手机远程电脑桌面: 1、手机端下载:Microsoft Remote Desktop 2、PC端,系统安全中开启远程控制的功能。 (快捷键:win键+Pause Break) 3、cmd命令窗口中输入ipconfig获取IP地址。(win键+r输入cmd) 6/2.jpg)4、手机端打开软件配置添加连接:输入IP地址,电脑账号密码。 最后链接上了,缺点就是只能在局域网下通过手机远程。只能局域网肯定不行阿,所以下面还有外网访问的方法。外网手机远程访问电脑桌面:1、路由器设置端口映射(路由器后台添加)。以小米路由器为例: 2、输入PC端的外网IP地址(百度查询)。 3、手机端打开软件配置添加连接:输入外网IP地址+映射端口号+电脑账号密码。这里就是重复上面局域网教程的第4步骤了。唯一需要注意的是,局域网教程使用的是本机IP。这里需要用的是上面步骤2里面百度查询的外网IP+之前步骤一里面映射的端口号。假设映射的端口号为:123,外网IP为:123.45.67.89。IP格式例:123.45.67.89:1234 注意IP后用英文“:”号隔开,如图: 附上一张手机成功远程连接电脑图片: 这样程序员外出的时候电脑开机,随时随地都可以处理事情了,不怕自己电脑不再身边了。 -
 前端-学习网站 基础性 基础:HTML+CSS页面搭建+JS用户交互(前端三大板斧),PC端页面开发及移动端页面开发。 核心:JavaScript(Typescript),ECMAsript,dom,ajax,json,正则,作用域,高级函数,插件封装。 框架:bootstrap、vue、JQuery。 关于我做过的一些项目都会再Gitee上开源有兴趣的可以去了解一下 码云:https://gitee.com/ErrorWorld https://github.com/lzxaini (Github访问太慢基本不用) 基础推荐 先给大家推荐一些基础性的学习资料,对于 web 的基础学习,有很大的帮助,大家可以先去了解一下前端,后续我会出一篇详细的关于我学习历程和如何自学前端的文章。[MDN] https://developer.mozilla.org/zh-CN/ (可以说是前端工程师必去的网站) 关于:MDN Web Docs 是一个提供 Web 技术和促进 Web 技术软件的不断发展的学习平台。[菜鸟教程] https://www.runoob.com/ (个人比较喜欢去,相对于w3school要简洁很多) 上面有各种语言框架技术的基础教程,可以去翻阅。[w3school] http://www.w3school.com.cn/ 这里同菜鸟教程一样有各种语言框架技术的基础教程,可以去翻阅 其中「实验楼」还有大量的 web 练习项目,不过有些项目是需要会员才能查看。这里教大家一个小技巧,你可以把「实验楼」里面需要付费查看的项目,先在网上搜索下,你就能看到别人分享一模一样的内容,这样你就不用花钱了。「实验楼」 https://www.shiyanlou.com/courses/?tag=全部&category=Web前端{cloud title="web全部资料打包链接" type="bd" url="https://pan.baidu.com/s/1Ni13ZVqxpZ9P1ZNPIsxikA" password="rhek"/}
前端-学习网站 基础性 基础:HTML+CSS页面搭建+JS用户交互(前端三大板斧),PC端页面开发及移动端页面开发。 核心:JavaScript(Typescript),ECMAsript,dom,ajax,json,正则,作用域,高级函数,插件封装。 框架:bootstrap、vue、JQuery。 关于我做过的一些项目都会再Gitee上开源有兴趣的可以去了解一下 码云:https://gitee.com/ErrorWorld https://github.com/lzxaini (Github访问太慢基本不用) 基础推荐 先给大家推荐一些基础性的学习资料,对于 web 的基础学习,有很大的帮助,大家可以先去了解一下前端,后续我会出一篇详细的关于我学习历程和如何自学前端的文章。[MDN] https://developer.mozilla.org/zh-CN/ (可以说是前端工程师必去的网站) 关于:MDN Web Docs 是一个提供 Web 技术和促进 Web 技术软件的不断发展的学习平台。[菜鸟教程] https://www.runoob.com/ (个人比较喜欢去,相对于w3school要简洁很多) 上面有各种语言框架技术的基础教程,可以去翻阅。[w3school] http://www.w3school.com.cn/ 这里同菜鸟教程一样有各种语言框架技术的基础教程,可以去翻阅 其中「实验楼」还有大量的 web 练习项目,不过有些项目是需要会员才能查看。这里教大家一个小技巧,你可以把「实验楼」里面需要付费查看的项目,先在网上搜索下,你就能看到别人分享一模一样的内容,这样你就不用花钱了。「实验楼」 https://www.shiyanlou.com/courses/?tag=全部&category=Web前端{cloud title="web全部资料打包链接" type="bd" url="https://pan.baidu.com/s/1Ni13ZVqxpZ9P1ZNPIsxikA" password="rhek"/} -