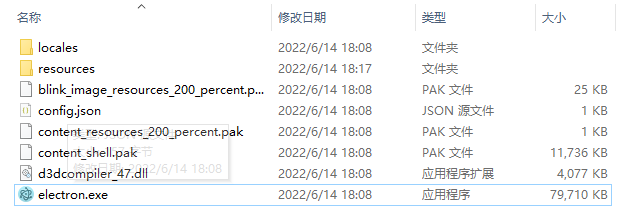
这两天遇到了个软件,想反编一下,整理各种不太会,最后想着会不会是electron开发的,就突发奇想把软件.exe改成zip打开看看,果不其然看到了electron图标,看了下是用electron-quick-start写的(electron-quick-start)目录结构如下:

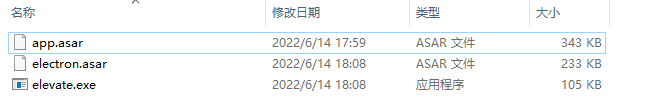
打开resources目录可以看到app.asar(这个文件就是项目源码的归档文件,asar是一种归档格式)

既然找到了app.asar,那就把它解压出来看看吧,具体操作如下:
1、npm install -g asar全局安装asar插件
2、使用asar命令解压asar extract app.asar(源文件路径) ./(解压路径)
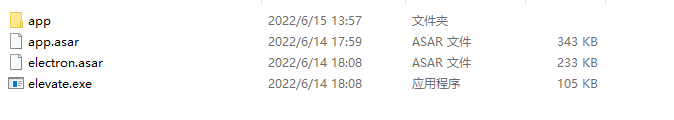
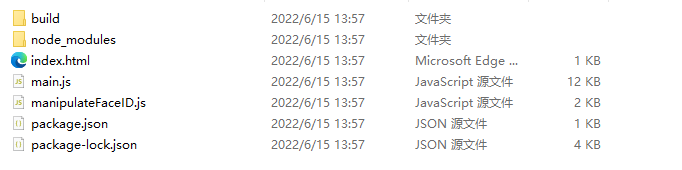
3、解压后的样式,可以看到解压出来了个app文件夹,里面就是代码了,可以对着代码为所欲为了,逆向出来的package.json文件里是没有devDependencies的,而electron是开发环境依赖,所以要自己手动添加npm add electron --save-dev,然后加个启动方式script:"start" : " electron . "需要执行npm install就执行下,然后执行npm start跑起来即可。(也可以创建一个空项目,将上面从app.asar中逆向处理的源代码拷贝过去)


4、改写下代码就可以重新打包了,打包前需要先为项目添加一些打包选项,编辑项目根目录下的package.json文件,为其添加build选项:
"build": {
"appId": "程序包名", // 程序包名
"copyright": "版权相关信息", // 版权相关信息
"productName": "项目名字", // 项目名字
"dmg": {
"background": "背景图片的路径", // 背景图片的路径
"window": {
// 启动后窗口的大小
"width": 500,
"height": 300
}
},
"win": {
// 打包后的文件会有个图标,这个图标的路径,不指定的话默认的不好看
"icon": "图标"
}
// 注意:图标、appId什么的要对应好,然后在项目的根路径下执行打包命令 5、如何重新打包app.asar,执行asar pack ./(路径) app.asar(路径&名称)虽然能重新打包个app.asar文件,但是无法文件夹打包成为exe文件(我暂时未找到好方法)


评论 (0)