搜索到
55
篇与
大祥子
的结果
-

-
 前端生成6位或多位随机字符串 /** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }
前端生成6位或多位随机字符串 /** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character } -

-
 Git的一些基本命令操作(详解) 1. 基本操作git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称2. Git查看用户名,邮箱查看用户名,邮箱 git config user.name git config user.email //仅对当前仓库有效 git config --local user.name "你的名字" git config --local user.email "你的邮箱" //对当前用户的所有仓库有效 git config --global user.name "你的名字" git config --global user.email "你的邮箱"3. Git查看分支Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支4. Git存储命令(stash)git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash5. Git重置命令(reset)git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码6. Git合并分支(merge)// 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释(1)) // 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev7. Git删除本地(远程)分支Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 备注: Git删除远程分支:git push origin --delete 分支名称 区别: git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 8. 其他解释 1、(-u)解释:-u选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。基本操作 git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称 Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支 Git存储命令(stash) git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash Git重置命令(reset) git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码 Git合并分支(merge) 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释) 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev Git删除远程分支 1.git push origin --delete 分支名称 备注:删除本地分支区别 git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 其他解释 /* (-u)选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。 当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。 简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。 */
Git的一些基本命令操作(详解) 1. 基本操作git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称2. Git查看用户名,邮箱查看用户名,邮箱 git config user.name git config user.email //仅对当前仓库有效 git config --local user.name "你的名字" git config --local user.email "你的邮箱" //对当前用户的所有仓库有效 git config --global user.name "你的名字" git config --global user.email "你的邮箱"3. Git查看分支Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支4. Git存储命令(stash)git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash5. Git重置命令(reset)git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码6. Git合并分支(merge)// 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释(1)) // 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev7. Git删除本地(远程)分支Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 备注: Git删除远程分支:git push origin --delete 分支名称 区别: git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 8. 其他解释 1、(-u)解释:-u选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。基本操作 git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称 Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支 Git存储命令(stash) git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash Git重置命令(reset) git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码 Git合并分支(merge) 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释) 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev Git删除远程分支 1.git push origin --delete 分支名称 备注:删除本地分支区别 git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 其他解释 /* (-u)选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。 当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。 简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。 */ -
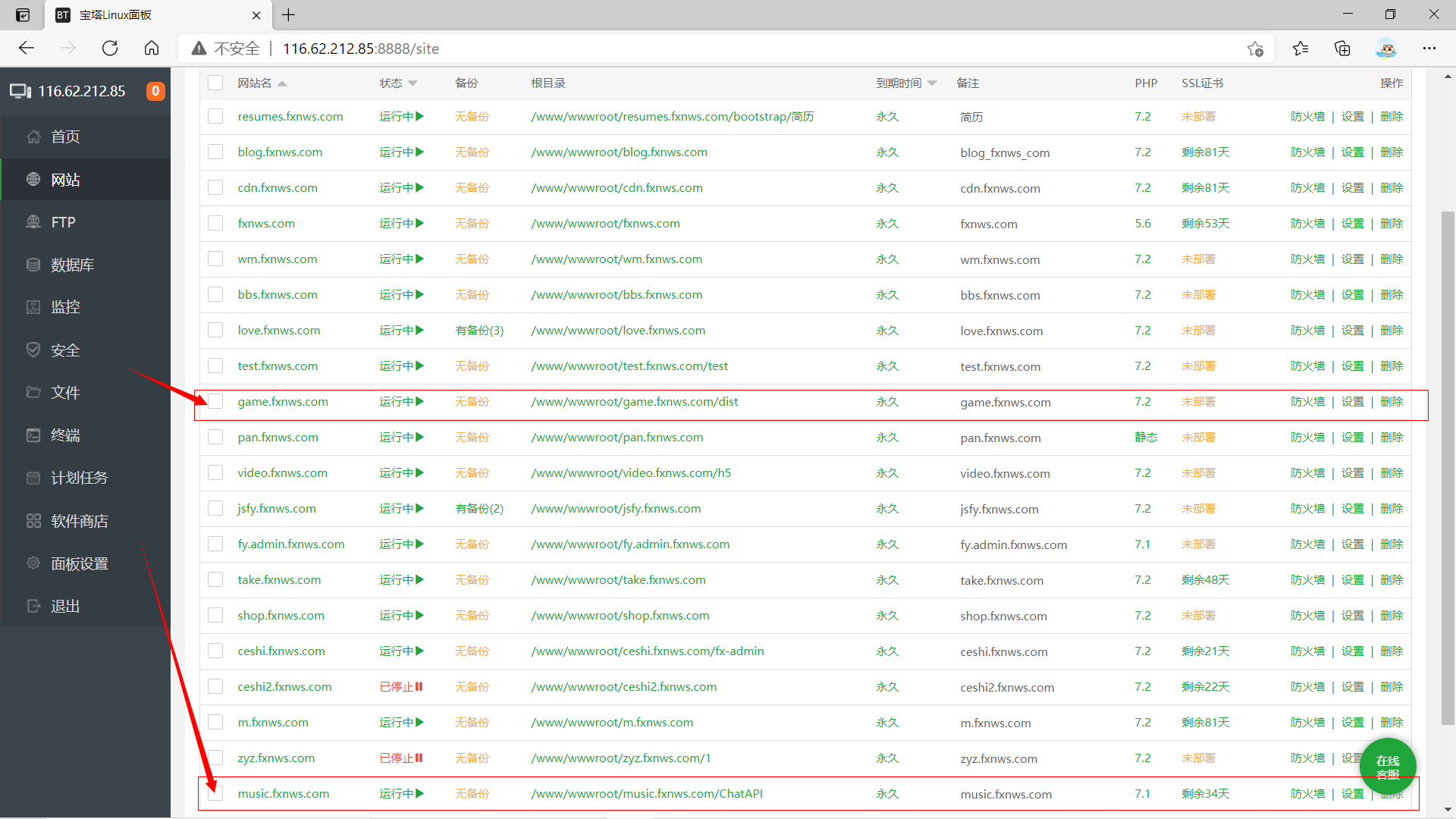
 BBBUG音乐聊天室搭建步骤 感谢BBBUG,快捷访问链接 BBBUG后端API接口部署教程1、准备两个域名,一个域名作为API,另一个域名作为前端访问。这里我 https://music.fxnws.com 是作为后端, http://game.fxnws.com 是作为前端。首先在宝塔中添加网站。2、部署API后端,打开网站根目录,执行 git clone https://gitee.com/bbbug_com/ChatAPI.git 下载项目3、导入数据库文件,修改sa_conf表,图二sa_conf表修改4、数据表配置完成后,修改后端配置。打开项目文件,找到.example.env文件打开按照下图,修改内容,修改完成后,点击重命名将原文件名.example.env改为.env即可5、打开config文件下的cache.php文件,拉到最下面修改你的redis,注意服务器需要安装redis而且PHP扩展也要安装redis扩展6、修改websocket_bbbug_chat.js文件内的API地址7、伪静态配置选择thinkphp的伪静态,到此基本配置全部修改完成,现在去根目录下执行一下composer install即可8、解决跨域问题,需要在后端public/idnex.php里加上这一段// 处理跨域请求 header("Access-Control-Allow-Origin:*"); header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE"); header("Access-Control-Allow-Headers:token,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");9、最后一步,执行歌曲同步、死链下载,还有websocket即可,详细的Supervisor守护进程和pm2守护如下配置。10、Supervisor管理器守护歌曲同步和死链下载,宝塔可以直接安装Supervisor管理器,所以直接宝塔软件商店搜索安装Supervisor管理器,如下配置歌曲同步和死链下载11、配置pm2守护websocketpm2需要全局安装npm install -g pm2启动进程pm2 start websocket_bbbug_chat.js后端部署教程完成前端部署教程1、老样子,git clone一下前端项目,打开main.js里面的global里的API请求地址和上传文件地址即可,配置如下到此前端搞完特别说明WSS小程序只支持WSS,所以配置下WSS,下面代码直接复制到你的后端API域名配置即可实现 location /wss/ { proxy_pass http://127.0.0.1:10011/; #通过配置端口指向部署websocker的项目 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; }
BBBUG音乐聊天室搭建步骤 感谢BBBUG,快捷访问链接 BBBUG后端API接口部署教程1、准备两个域名,一个域名作为API,另一个域名作为前端访问。这里我 https://music.fxnws.com 是作为后端, http://game.fxnws.com 是作为前端。首先在宝塔中添加网站。2、部署API后端,打开网站根目录,执行 git clone https://gitee.com/bbbug_com/ChatAPI.git 下载项目3、导入数据库文件,修改sa_conf表,图二sa_conf表修改4、数据表配置完成后,修改后端配置。打开项目文件,找到.example.env文件打开按照下图,修改内容,修改完成后,点击重命名将原文件名.example.env改为.env即可5、打开config文件下的cache.php文件,拉到最下面修改你的redis,注意服务器需要安装redis而且PHP扩展也要安装redis扩展6、修改websocket_bbbug_chat.js文件内的API地址7、伪静态配置选择thinkphp的伪静态,到此基本配置全部修改完成,现在去根目录下执行一下composer install即可8、解决跨域问题,需要在后端public/idnex.php里加上这一段// 处理跨域请求 header("Access-Control-Allow-Origin:*"); header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE"); header("Access-Control-Allow-Headers:token,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");9、最后一步,执行歌曲同步、死链下载,还有websocket即可,详细的Supervisor守护进程和pm2守护如下配置。10、Supervisor管理器守护歌曲同步和死链下载,宝塔可以直接安装Supervisor管理器,所以直接宝塔软件商店搜索安装Supervisor管理器,如下配置歌曲同步和死链下载11、配置pm2守护websocketpm2需要全局安装npm install -g pm2启动进程pm2 start websocket_bbbug_chat.js后端部署教程完成前端部署教程1、老样子,git clone一下前端项目,打开main.js里面的global里的API请求地址和上传文件地址即可,配置如下到此前端搞完特别说明WSS小程序只支持WSS,所以配置下WSS,下面代码直接复制到你的后端API域名配置即可实现 location /wss/ { proxy_pass http://127.0.0.1:10011/; #通过配置端口指向部署websocker的项目 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; }