搜索到
10
篇与
JavaScript
的结果
-
 前端生成6位或多位随机字符串 /** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }
前端生成6位或多位随机字符串 /** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character } -
 4行关键JS实现的一个类似于打字的特效,超简单JS实现打字效果 效果展示如下: js实现打字特效 这是只用了4行关键JS实现的一个类似于打字的特效,给你一个不一样的思路! 点击这里可以直接去我的博客! // html文字类似于打字特效 function typewriting(){ // 定义数字长度为零 var index=0; // 获取文字内容,我这里直接在页面上写出来然后隐藏的,也可以动态加载哦 var word=document.getElementById("title").innerHTML; // 封装任务 function type(){ // 获取打字在哪个位置,substring()方法提取字符串(获取到的word里)中介于两个指定下标之间的字符(起始为0,运行一次自增一次)。 document.getElementById("text").innerText = word.substring(0,index++); } setInterval(type, 100); // 100毫秒调用一次type任务 } typewriting(); // 执行typewriting 代码块如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js实现打字特效</title> <!-- 移动设备 --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <style type="text/css"> a{ text-decoration: none; display: inline-block; color: black; font-size: 20px; padding: 10px; } div{ width: 330px; height: auto; border: 1px solid #CCC; margin: 10px auto; padding: 10px; text-indent: 10px; border-radius: 10px; box-shadow: 2px 2px 3px #CCC } #title{ display: none; } </style> </head> <body> <span id="title">这是只用了4行关键JS实现的一个类似于打字的特效,给你一个不一样的思路! 点击这里可以直接去我的博客!</span> <div> <a href="https://blog.fxnws.com" id="text"></a> </div> <script type="text/javascript"> // html文字类似于打字特效 function typewriting(){ // 定义数字长度为零 var index=0; // 获取文字内容,我这里直接在页面上写出来然后隐藏的,也可以动态加载哦 var word=document.getElementById("title").innerHTML; // 封装任务 function type(){ // 获取打字在哪个位置,substring()方法提取字符串(获取到的word里)中介于两个指定下标之间的字符(起始为0,运行一次自增一次)。 document.getElementById("text").innerText = word.substring(0,index++); } setInterval(type, 100); // 100毫秒调用一次type任务 } typewriting(); // 执行typewriting </script> </body> </html>
4行关键JS实现的一个类似于打字的特效,超简单JS实现打字效果 效果展示如下: js实现打字特效 这是只用了4行关键JS实现的一个类似于打字的特效,给你一个不一样的思路! 点击这里可以直接去我的博客! // html文字类似于打字特效 function typewriting(){ // 定义数字长度为零 var index=0; // 获取文字内容,我这里直接在页面上写出来然后隐藏的,也可以动态加载哦 var word=document.getElementById("title").innerHTML; // 封装任务 function type(){ // 获取打字在哪个位置,substring()方法提取字符串(获取到的word里)中介于两个指定下标之间的字符(起始为0,运行一次自增一次)。 document.getElementById("text").innerText = word.substring(0,index++); } setInterval(type, 100); // 100毫秒调用一次type任务 } typewriting(); // 执行typewriting 代码块如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js实现打字特效</title> <!-- 移动设备 --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <style type="text/css"> a{ text-decoration: none; display: inline-block; color: black; font-size: 20px; padding: 10px; } div{ width: 330px; height: auto; border: 1px solid #CCC; margin: 10px auto; padding: 10px; text-indent: 10px; border-radius: 10px; box-shadow: 2px 2px 3px #CCC } #title{ display: none; } </style> </head> <body> <span id="title">这是只用了4行关键JS实现的一个类似于打字的特效,给你一个不一样的思路! 点击这里可以直接去我的博客!</span> <div> <a href="https://blog.fxnws.com" id="text"></a> </div> <script type="text/javascript"> // html文字类似于打字特效 function typewriting(){ // 定义数字长度为零 var index=0; // 获取文字内容,我这里直接在页面上写出来然后隐藏的,也可以动态加载哦 var word=document.getElementById("title").innerHTML; // 封装任务 function type(){ // 获取打字在哪个位置,substring()方法提取字符串(获取到的word里)中介于两个指定下标之间的字符(起始为0,运行一次自增一次)。 document.getElementById("text").innerText = word.substring(0,index++); } setInterval(type, 100); // 100毫秒调用一次type任务 } typewriting(); // 执行typewriting </script> </body> </html> -
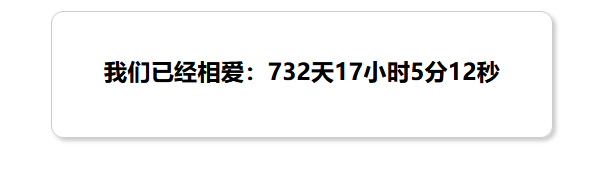
 JS计算固定时间距当前时间-多少天-多少小时-精确到秒 首先把页面主体显示区域写出来。<h3 id="loveTime">我们已经相爱:<span></span>天<span></span>小时<span></span>分<span></span>秒</h3> 下面来写JS语句获取页面显示区域:var loveTime = document.getElementById("loveTime").getElementsByTagName("span");先声明固定的日期时间和当前日期时间,计算两个时间差,取值取整,页面上显示出来即可,完整代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> h3{ width: 400px; height: 100px; line-height: 95px; border:1px solid #CCC; border-radius: 10px; box-shadow: 2px 2px 3px #CCC; text-align: center; margin: 10px auto; } </style> </head> <body> <h3 id="loveTime">我们已经相爱:<span></span>天<span></span>小时<span></span>分<span></span>秒</h3> </body> <script> var loveTime = document.getElementById("loveTime").getElementsByTagName("span"); setInterval(function(){ var love = "2019-05-07 05:20:14"; // 声明现在的时间和未来的时间 var onTime = new Date(); var time = new Date(love); // 获得两个时间差 var num = onTime.getTime()-time.getTime(); // alert(num.substring(0, num.indexOf('-'))); // 计算天数(24小时60分钟60秒*1000毫秒) parseInt()取整 var day = parseInt(num/(24*60*60*1000)); // 获得去除天数后剩余的毫秒数 num = num%(24*60*60*1000); // 计算小时和获得去除小时后剩余的毫秒数 var hour = parseInt(num/(60*60*1000)); num = num%(60*60*1000); // 计算分钟和获得去除分钟后剩余的毫秒数 var minute = parseInt(num/(60*1000)); num = num%(60*1000); // 计算秒 var seconde = parseInt(num/1000); // 页面上显示 loveTime[0].innerHTML = day; loveTime[1].innerHTML = hour; loveTime[2].innerHTML = minute; loveTime[3].innerHTML = seconde; },100) </script> </html>
JS计算固定时间距当前时间-多少天-多少小时-精确到秒 首先把页面主体显示区域写出来。<h3 id="loveTime">我们已经相爱:<span></span>天<span></span>小时<span></span>分<span></span>秒</h3> 下面来写JS语句获取页面显示区域:var loveTime = document.getElementById("loveTime").getElementsByTagName("span");先声明固定的日期时间和当前日期时间,计算两个时间差,取值取整,页面上显示出来即可,完整代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> h3{ width: 400px; height: 100px; line-height: 95px; border:1px solid #CCC; border-radius: 10px; box-shadow: 2px 2px 3px #CCC; text-align: center; margin: 10px auto; } </style> </head> <body> <h3 id="loveTime">我们已经相爱:<span></span>天<span></span>小时<span></span>分<span></span>秒</h3> </body> <script> var loveTime = document.getElementById("loveTime").getElementsByTagName("span"); setInterval(function(){ var love = "2019-05-07 05:20:14"; // 声明现在的时间和未来的时间 var onTime = new Date(); var time = new Date(love); // 获得两个时间差 var num = onTime.getTime()-time.getTime(); // alert(num.substring(0, num.indexOf('-'))); // 计算天数(24小时60分钟60秒*1000毫秒) parseInt()取整 var day = parseInt(num/(24*60*60*1000)); // 获得去除天数后剩余的毫秒数 num = num%(24*60*60*1000); // 计算小时和获得去除小时后剩余的毫秒数 var hour = parseInt(num/(60*60*1000)); num = num%(60*60*1000); // 计算分钟和获得去除分钟后剩余的毫秒数 var minute = parseInt(num/(60*1000)); num = num%(60*1000); // 计算秒 var seconde = parseInt(num/1000); // 页面上显示 loveTime[0].innerHTML = day; loveTime[1].innerHTML = hour; loveTime[2].innerHTML = minute; loveTime[3].innerHTML = seconde; },100) </script> </html> -
 H5调用win10系统通知 可以复制下来直接保存为.html文件打开即可<!DOCTYPE html> <html> <head> <title>H5调用win10系统通知</title> </head> <body> <script type="text/javascript"> // 先去判断浏览器是否支持唤醒 if (window.Notification) { let popNotice = () => { if (!Notification.permission === 'granted') return const notification = new Notification('您有一个新提醒', { body: '下班啦!快跑,赶紧跑!' }) // 点击事件,点击后通知的跳转 notification.onclick = function () { window.open('https://blog.fxnws.com') notification.close() } } /* 授权过通知 */ if (Notification.permission === 'granted') { popNotice() } else { /* 未授权,先询问授权 */ Notification.requestPermission(function (permission) { popNotice() }) } } </script> </body> </html>
H5调用win10系统通知 可以复制下来直接保存为.html文件打开即可<!DOCTYPE html> <html> <head> <title>H5调用win10系统通知</title> </head> <body> <script type="text/javascript"> // 先去判断浏览器是否支持唤醒 if (window.Notification) { let popNotice = () => { if (!Notification.permission === 'granted') return const notification = new Notification('您有一个新提醒', { body: '下班啦!快跑,赶紧跑!' }) // 点击事件,点击后通知的跳转 notification.onclick = function () { window.open('https://blog.fxnws.com') notification.close() } } /* 授权过通知 */ if (Notification.permission === 'granted') { popNotice() } else { /* 未授权,先询问授权 */ Notification.requestPermission(function (permission) { popNotice() }) } } </script> </body> </html> -
 js一些小功能(持续更新) 阻止浏览器回退/** * 阻止浏览器回退ts * 传的data是因为ts语法规则不允许给string赋值null * js将data改成null即可 */ const holdBack = (data: any) => { //阻止浏览器回退 if (window.history && window.history.pushState) { window.history.pushState(null, data, document.URL); window.addEventListener('popstate', () => { window.history.pushState(null, data, document.URL); }, false); } }生成6位随机字符串/** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }RegExp模糊查询/** * RegExp模糊查询 * @returns */ var list = ['nai','43q','5xn'] var keyWord = 'n' var arr = [] var reg = new RegExp(keyWord) for(var i = 0; i < list.length; i++) { if(list[i].match(reg)) { arr.push(list[i]); } } console.log(arr)两个数组对象找不同/** * 两个数组对象找不同 * @returns */ var arr1 = [ { id: 1, name: '张三' }, { id: 2, name: '张四' }, { id: 3, name: '张五' }, { id: 4, name: '张六' } ]; var arr2 = [ { id: 1, name: '李三' }, { id: 2, name: '李四' }, { id: 3, name: '李五' }, { id: 4, name: '李六' }, { id: 5, name: '张六' } ]; var result = []; for (var i = 0; i < arr2.length; i++) { var obj = arr2[i]; var num = obj.id; var isExist = false; for (var j = 0; j < arr1.length; j++) { var aj = arr1[j]; var n = aj.id; if (n == num) { isExist = true; break; } } if (!isExist) { result.push(obj); } } console.log(result);两个数组找不同/** * 两个数组找不同 * @returns */ let arr1 = ['a', 'b', 'c'] let arr2 = ['a', 'b', 'c', 'd', 'e'] let arr3 = [] for (let i = 0; i < arr2.length; i++) { let obj = arr2[i] let isExist = false; for (let k = 0; k < arr1.length; k++) { if (arr2[i] === arr1[k]) { console.log('数据',k,arr2[i] === arr1[k]) isExist = true; break } } if (!isExist) { console.log('执行我',i) arr3.push(obj); } } console.log(arr3)删除数组中指定值/** * 删除数组中指定值 * @returns */ let arr1 = ['a', 'b', 'c', 'd', 'e'] for (const index in arr1) { if (arr1[index] === 'a') { console.log('删除',arr1[index],index) arr1.splice(index, 1) } }formData上传名称问题 /** * 修改上传文件的filename * @returns */ Content-Disposition: form-data; name="signImg"; filename="我是名称" formData.append('signImg', blob, '我是名称.png');下载blob文件/** * 下载blob文件 * @returns */ function saveContent(content, fileName) { let aTag = document.createElement('a'); aTag.setAttribute('download', fileName); let blob = new Blob([content], { type: "" }); aTag.setAttribute('href', URL.createObjectURL(blob)); document.body.appendChild(aTag); aTag.click(); document.body.removeChild(aTag); } //需要注意,要设置请求responseType:'blob'正则替换关闭网页/** * 正则替换关闭网页 * @returns */ var str = "http://192.168.10.254:20000/talk/#/middle-skip?meetingId=735073733^&userId=12345678^&appId=appId123456789^&url=http://192.168.10.254:22000/butt^&fydm=法院代码^&userName=李志祥^&source=tdh" str.replace(/\&/g,"^&") console.log(str) function ClosePage() { open(location, '_self').close(); }测试上传文件/** * 测试上传文件 * @returns */ const loadFile = function (name) { // name为文件所在位置 let xhr = new XMLHttpRequest(), okStatus = document.location.protocol === "file:" ? 0 : 200; xhr.open('GET', 'C:\\Users\\12456\\Desktop\\图片\\前端转换的测试.pdf', true); xhr.overrideMimeType("text/html;charset=utf-8");//默认为utf-8 xhr.send(null); console.log(xhr.status === okStatus ? xhr.responseText : null) }筛选数字/** * 筛选出数字 * @returns */ let str = '123456aaas45sd456asdaqweqw' console.log(str.replace(/[^-](\d)-|[^\d]/ig, ''))扁平化数组(打印对象)/** * 扁平化数组 * @returns */ let arr = [ 1, [2,3,4,5,6,[7,8,[9,[10,11]]]], 12,13 ] console.log('格式化之前') console.log(arr) console.log('格式化之前') console.log('---------分割线---------') console.log('格式化之后') console.log([...new Set(arr.flat(Infinity))].sort((a,b) => a-b)) console.log('格式化之后') /** * js查询对象 * @returns */ let obj = { userId: '12345678', meetingId: '795576763', fydm: 'jsx4122', appId: 'a1a12' } console.log(obj.meetingId)数组对象合并去重/** * 数组对象合并去重 * @returns */ let arr1 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 3, name: "ccc" }, ] let arr2 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 4, name: "ddd" }, { id: 5, name: "eee" }, ] let arrList = arr1.concat(arr2); //两个数组对象合并 console.log('两个数组合并', arrList) let newArrList = []; //盛放去重后数据的新数组 for (item1 of arrList) { //循环arrList数组对象的内 let flag = true; //建立标记,判断数据是否重复,true为不重复 for (item2 of newArrList) { //循环新数组的内容 if (item1.id == item2.id) { //让arrList数组对象的内容与新数组的内容作比较,相同的话,改变标记为false flag = false; } } if (flag) { //判断是否重复 newArrList.push(item1); //不重复的放入新数组。 新数组的内容会继续进行上边的循环。 } } console.log('去重后的数据', newArrList)
js一些小功能(持续更新) 阻止浏览器回退/** * 阻止浏览器回退ts * 传的data是因为ts语法规则不允许给string赋值null * js将data改成null即可 */ const holdBack = (data: any) => { //阻止浏览器回退 if (window.history && window.history.pushState) { window.history.pushState(null, data, document.URL); window.addEventListener('popstate', () => { window.history.pushState(null, data, document.URL); }, false); } }生成6位随机字符串/** * 生成6位随机字符串 * @returns */ const randomCode = () => { let character = '' let len = 6; // 选择的生成的位数 let code = '0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASFGHJKLZXCVBNM' let maxPos = code.length; for (let i = 0; i < len; i++) { character += code.charAt(Math.floor(Math.random() * maxPos)) } return character }RegExp模糊查询/** * RegExp模糊查询 * @returns */ var list = ['nai','43q','5xn'] var keyWord = 'n' var arr = [] var reg = new RegExp(keyWord) for(var i = 0; i < list.length; i++) { if(list[i].match(reg)) { arr.push(list[i]); } } console.log(arr)两个数组对象找不同/** * 两个数组对象找不同 * @returns */ var arr1 = [ { id: 1, name: '张三' }, { id: 2, name: '张四' }, { id: 3, name: '张五' }, { id: 4, name: '张六' } ]; var arr2 = [ { id: 1, name: '李三' }, { id: 2, name: '李四' }, { id: 3, name: '李五' }, { id: 4, name: '李六' }, { id: 5, name: '张六' } ]; var result = []; for (var i = 0; i < arr2.length; i++) { var obj = arr2[i]; var num = obj.id; var isExist = false; for (var j = 0; j < arr1.length; j++) { var aj = arr1[j]; var n = aj.id; if (n == num) { isExist = true; break; } } if (!isExist) { result.push(obj); } } console.log(result);两个数组找不同/** * 两个数组找不同 * @returns */ let arr1 = ['a', 'b', 'c'] let arr2 = ['a', 'b', 'c', 'd', 'e'] let arr3 = [] for (let i = 0; i < arr2.length; i++) { let obj = arr2[i] let isExist = false; for (let k = 0; k < arr1.length; k++) { if (arr2[i] === arr1[k]) { console.log('数据',k,arr2[i] === arr1[k]) isExist = true; break } } if (!isExist) { console.log('执行我',i) arr3.push(obj); } } console.log(arr3)删除数组中指定值/** * 删除数组中指定值 * @returns */ let arr1 = ['a', 'b', 'c', 'd', 'e'] for (const index in arr1) { if (arr1[index] === 'a') { console.log('删除',arr1[index],index) arr1.splice(index, 1) } }formData上传名称问题 /** * 修改上传文件的filename * @returns */ Content-Disposition: form-data; name="signImg"; filename="我是名称" formData.append('signImg', blob, '我是名称.png');下载blob文件/** * 下载blob文件 * @returns */ function saveContent(content, fileName) { let aTag = document.createElement('a'); aTag.setAttribute('download', fileName); let blob = new Blob([content], { type: "" }); aTag.setAttribute('href', URL.createObjectURL(blob)); document.body.appendChild(aTag); aTag.click(); document.body.removeChild(aTag); } //需要注意,要设置请求responseType:'blob'正则替换关闭网页/** * 正则替换关闭网页 * @returns */ var str = "http://192.168.10.254:20000/talk/#/middle-skip?meetingId=735073733^&userId=12345678^&appId=appId123456789^&url=http://192.168.10.254:22000/butt^&fydm=法院代码^&userName=李志祥^&source=tdh" str.replace(/\&/g,"^&") console.log(str) function ClosePage() { open(location, '_self').close(); }测试上传文件/** * 测试上传文件 * @returns */ const loadFile = function (name) { // name为文件所在位置 let xhr = new XMLHttpRequest(), okStatus = document.location.protocol === "file:" ? 0 : 200; xhr.open('GET', 'C:\\Users\\12456\\Desktop\\图片\\前端转换的测试.pdf', true); xhr.overrideMimeType("text/html;charset=utf-8");//默认为utf-8 xhr.send(null); console.log(xhr.status === okStatus ? xhr.responseText : null) }筛选数字/** * 筛选出数字 * @returns */ let str = '123456aaas45sd456asdaqweqw' console.log(str.replace(/[^-](\d)-|[^\d]/ig, ''))扁平化数组(打印对象)/** * 扁平化数组 * @returns */ let arr = [ 1, [2,3,4,5,6,[7,8,[9,[10,11]]]], 12,13 ] console.log('格式化之前') console.log(arr) console.log('格式化之前') console.log('---------分割线---------') console.log('格式化之后') console.log([...new Set(arr.flat(Infinity))].sort((a,b) => a-b)) console.log('格式化之后') /** * js查询对象 * @returns */ let obj = { userId: '12345678', meetingId: '795576763', fydm: 'jsx4122', appId: 'a1a12' } console.log(obj.meetingId)数组对象合并去重/** * 数组对象合并去重 * @returns */ let arr1 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 3, name: "ccc" }, ] let arr2 = [ { id: 1, name: "aaa" }, { id: 2, name: "bbb" }, { id: 4, name: "ddd" }, { id: 5, name: "eee" }, ] let arrList = arr1.concat(arr2); //两个数组对象合并 console.log('两个数组合并', arrList) let newArrList = []; //盛放去重后数据的新数组 for (item1 of arrList) { //循环arrList数组对象的内 let flag = true; //建立标记,判断数据是否重复,true为不重复 for (item2 of newArrList) { //循环新数组的内容 if (item1.id == item2.id) { //让arrList数组对象的内容与新数组的内容作比较,相同的话,改变标记为false flag = false; } } if (flag) { //判断是否重复 newArrList.push(item1); //不重复的放入新数组。 新数组的内容会继续进行上边的循环。 } } console.log('去重后的数据', newArrList)