搜索到
55
篇与
大祥子
的结果
-
 Vue3使用拼图验证码校验 1、在Vue3中使用图片拼图验证码npm i vue3-slide-verify(详见)2、代码中使用(未封装,有需要可以封装)<div> <slide-verify ref="block" slider-text="向右滑动->" :accuracy="1" @again="onAgain" @success="onSuccess" @fail="onFail" @refresh="onRefresh"></slide-verify> <button class="btn" @click="handleClick">在父组件可以点我刷新哦</button> <div>{{ msg }}</div> </div> <script> import { toRefs, reactive, ref } from 'vue' // 局部注册组件,需要单独引用组件样式 // 只提供局部引用的方式,不再采用插件形式,方便按需加载,减少主包大小 import SlideVerify from "vue3-slide-verify"; import "vue3-slide-verify/dist/style.css"; export default { components: { SlideVerify }, setup(props, { emit }) { const msg = ref(""); const block = ref(); // 传参 const state = reactive({ }) const onAgain = () => { msg.value = "检测到非人为操作的哦! try again"; // 刷新 block.value?.refresh(); } const onSuccess = (times) => { msg.value = `login success, 耗时${(times / 1000).toFixed(1)}s`; } const onFail = () => { msg.value = "验证不通过"; } const onRefresh = () => { msg.value = "点击了刷新小图标"; } const handleClick = () => { // 刷新 block.value?.refresh(); msg.value = ""; } return { block, msg, onAgain, onSuccess, onFail, onRefresh, handleClick, } } } </script>3、其他备注argumentParamTypeDescribeVersionlNumberblock length rNumberblock circle radius wNumbercanvas width hNumbercanvas height sliderTextStringSlide filled right imgsArraypicture array 背景图数组,默认值 [] accuracyNumber滑动验证的误差范围,默认值 5 showBoolean是否显示刷新按钮,默认值 true callBackEventTypeDescribeVersionsuccessFunctionsuccess callback返回时间参数,单位为毫秒failFunctionfail callback refreshFunction点击刷新按钮后的回调函数 againFunction检测到非人为操作滑动时触发的回调函数
Vue3使用拼图验证码校验 1、在Vue3中使用图片拼图验证码npm i vue3-slide-verify(详见)2、代码中使用(未封装,有需要可以封装)<div> <slide-verify ref="block" slider-text="向右滑动->" :accuracy="1" @again="onAgain" @success="onSuccess" @fail="onFail" @refresh="onRefresh"></slide-verify> <button class="btn" @click="handleClick">在父组件可以点我刷新哦</button> <div>{{ msg }}</div> </div> <script> import { toRefs, reactive, ref } from 'vue' // 局部注册组件,需要单独引用组件样式 // 只提供局部引用的方式,不再采用插件形式,方便按需加载,减少主包大小 import SlideVerify from "vue3-slide-verify"; import "vue3-slide-verify/dist/style.css"; export default { components: { SlideVerify }, setup(props, { emit }) { const msg = ref(""); const block = ref(); // 传参 const state = reactive({ }) const onAgain = () => { msg.value = "检测到非人为操作的哦! try again"; // 刷新 block.value?.refresh(); } const onSuccess = (times) => { msg.value = `login success, 耗时${(times / 1000).toFixed(1)}s`; } const onFail = () => { msg.value = "验证不通过"; } const onRefresh = () => { msg.value = "点击了刷新小图标"; } const handleClick = () => { // 刷新 block.value?.refresh(); msg.value = ""; } return { block, msg, onAgain, onSuccess, onFail, onRefresh, handleClick, } } } </script>3、其他备注argumentParamTypeDescribeVersionlNumberblock length rNumberblock circle radius wNumbercanvas width hNumbercanvas height sliderTextStringSlide filled right imgsArraypicture array 背景图数组,默认值 [] accuracyNumber滑动验证的误差范围,默认值 5 showBoolean是否显示刷新按钮,默认值 true callBackEventTypeDescribeVersionsuccessFunctionsuccess callback返回时间参数,单位为毫秒failFunctionfail callback refreshFunction点击刷新按钮后的回调函数 againFunction检测到非人为操作滑动时触发的回调函数 -
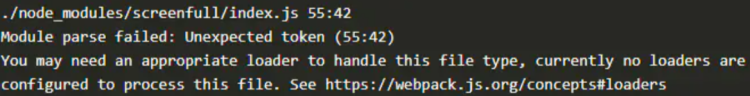
 Vue使用screenfull全屏插件 1、下载screenfull插件npm install screenfull@5 --save,注意Vue3中使用需要下载低版本的,否则会报错误2、引入,安装教程引入会发现,node_modules/screenfull下找不到index.js文件会报错如上,具体使用如下{mtitle title="具体使用"/}<button class="login-submit" type="primary" @click="test">测试全屏</button> import ScreenFull from 'screenfull/dist/screenfull' test() { if (!ScreenFull.isEnabled) { alert('不支持全屏') return false; } ScreenFull.toggle(); } 3、webApi提供的全屏API详见(MDN全屏API)
Vue使用screenfull全屏插件 1、下载screenfull插件npm install screenfull@5 --save,注意Vue3中使用需要下载低版本的,否则会报错误2、引入,安装教程引入会发现,node_modules/screenfull下找不到index.js文件会报错如上,具体使用如下{mtitle title="具体使用"/}<button class="login-submit" type="primary" @click="test">测试全屏</button> import ScreenFull from 'screenfull/dist/screenfull' test() { if (!ScreenFull.isEnabled) { alert('不支持全屏') return false; } ScreenFull.toggle(); } 3、webApi提供的全屏API详见(MDN全屏API) -
 Vue中的鼠标事件 @click() || @dblclick() // 单击事件 / 双击事件 @mousedown() || @mouseup() // 按下触发 / 抬起触发 @mousemove() // 当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件,移动一个像素,就会发生一次mousemove @mouseleave() // 当鼠标指针离开被选元素时,会发生mouseleave事件 @mouseout() // 当鼠标指针从元素上移开时,发生 mouseout 事件,与mouseleave事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发mouseout事件。 @mouseenter() // 当鼠标指针进入被选元素时,会发生 mouseenter 事件 @mouseover() // 当鼠标指针位于元素上方时,会发生 mouseover 事件。 // 注意:与 mouseenter事件不同,mouseover事件在鼠标指针进入被选元素或任意子元素时都会被触发,mouseenter 事件只有在鼠标指针进入被选元素时被触发。
Vue中的鼠标事件 @click() || @dblclick() // 单击事件 / 双击事件 @mousedown() || @mouseup() // 按下触发 / 抬起触发 @mousemove() // 当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件,移动一个像素,就会发生一次mousemove @mouseleave() // 当鼠标指针离开被选元素时,会发生mouseleave事件 @mouseout() // 当鼠标指针从元素上移开时,发生 mouseout 事件,与mouseleave事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发mouseout事件。 @mouseenter() // 当鼠标指针进入被选元素时,会发生 mouseenter 事件 @mouseover() // 当鼠标指针位于元素上方时,会发生 mouseover 事件。 // 注意:与 mouseenter事件不同,mouseover事件在鼠标指针进入被选元素或任意子元素时都会被触发,mouseenter 事件只有在鼠标指针进入被选元素时被触发。 -
 小程序防抖节流方法封装 /* * @Author: lzx * @Date: 2022-05-06 13:33:43 * @LastEditors: lzx * @LastEditTime: 2022-05-06 13:57:06 * @Description: Fuck Bug * @FilePath: \reconsitution_talk_vant\utils\tool.js */ /*函数节流*/ const throttle = (fn, interval) => { let enterTime = 0; // 触发的时间 let gapTime = interval || 500; // 间隔时间,如果interval不传,则默认300ms return function () { var context = this; var backTime = new Date(); // 第一次函数return即触发的时间 if (backTime - enterTime > gapTime) { fn.call(context, arguments); enterTime = backTime; // 赋值给第一次触发的时间,这样就保存了第二次触发的时间 } }; } /*函数防抖*/ const debounce = (fn, interval) => { let timer; let gapTime = interval || 500; // 间隔时间,如果interval不传,则默认500ms return function () { clearTimeout(timer); var context = this; var args = arguments; // 保存此处的arguments,因为setTimeout是全局的,arguments不是防抖函数需要的。 timer = setTimeout(function () { fn.call(context, args); }, gapTime); }; } export default { throttle, debounce }; // 说明 // 页面引入:import tool from '../../utils/tool' // 调用示例: // 防抖 // test1: tool.debounce(function () { // console.log('防抖') // }, 5000) // 节流 // test2: tool.throttle(function () { // console.log('节流') // }, 5000)
小程序防抖节流方法封装 /* * @Author: lzx * @Date: 2022-05-06 13:33:43 * @LastEditors: lzx * @LastEditTime: 2022-05-06 13:57:06 * @Description: Fuck Bug * @FilePath: \reconsitution_talk_vant\utils\tool.js */ /*函数节流*/ const throttle = (fn, interval) => { let enterTime = 0; // 触发的时间 let gapTime = interval || 500; // 间隔时间,如果interval不传,则默认300ms return function () { var context = this; var backTime = new Date(); // 第一次函数return即触发的时间 if (backTime - enterTime > gapTime) { fn.call(context, arguments); enterTime = backTime; // 赋值给第一次触发的时间,这样就保存了第二次触发的时间 } }; } /*函数防抖*/ const debounce = (fn, interval) => { let timer; let gapTime = interval || 500; // 间隔时间,如果interval不传,则默认500ms return function () { clearTimeout(timer); var context = this; var args = arguments; // 保存此处的arguments,因为setTimeout是全局的,arguments不是防抖函数需要的。 timer = setTimeout(function () { fn.call(context, args); }, gapTime); }; } export default { throttle, debounce }; // 说明 // 页面引入:import tool from '../../utils/tool' // 调用示例: // 防抖 // test1: tool.debounce(function () { // console.log('防抖') // }, 5000) // 节流 // test2: tool.throttle(function () { // console.log('节流') // }, 5000) -
 Vue3使用setup语法糖 1、语法糖与非语法糖代码写法对比{mtitle title="普通写法非语法糖"/}<script lang="ts"> import { toRefs, reactive } from 'vue' import navBar from '@/components/public/navBar.vue' import foot from '@/components/public/foot.vue' import productList from './components/product-list.vue' /** * 普通写法非语法糖 */ export default { name: '', props: {}, components: { navBar, foot, productList }, setup() { // 传参 const state = reactive({ navTitle: [{ name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }], mousee: '', mouseeIndex: 0, }) const mouseenter = (data: any, index: number) => { state.mousee = data state.mouseeIndex = index console.log("? ~ file: index.vue ~ line 102 ~ mouseenter ~ state.mousee", state.mousee, index) } const mouseleave = () => { state.mousee = '' } return { ...toRefs(state), mouseenter, mouseleave } } } </script>{mtitle title="setup语法糖写法"/}/** * setup语法糖写法 */ <script lang="ts" setup> import { toRefs, reactive } from 'vue' import navBar from '@/components/public/navBar.vue' import foot from '@/components/public/foot.vue' import productList from './components/product-list.vue' const state = reactive({ navTitle: [{ name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }], mousee: '', mouseeIndex: 0, }) const mouseenter = (data: any, index: number) => { state.mousee = data state.mouseeIndex = index console.log("? ~ file: index.vue ~ line 102 ~ mouseenter ~ state.mousee", state.mousee, index) } const mouseleave = () => { state.mousee = '' } let { navTitle, mousee, mouseeIndex } = toRefs(state) // 使用toRefs </script>2、如何在setup语法糖中使用props和配置TS使用(首先需要在<script setup>中使用defineProps来声明props,它具备完整的类型推断并且在<script setup>中是直接可用的){mtitle title="非setup语法糖使用props"/}/** *非setup语法糖使用props */ <script> export default { props: ['more'], } </script>{mtitle title="setup语法糖使用props"/}/** *setup语法糖使用props */ <script lang="ts" setup> import { reactive } from 'vue' /** * 普通获取props数据 */ const props = defineProps({ more: { type: Object, default: { title: '', subhead: '', isMore: '', isMoreUrl: '' } } //或者:more: Object,more: {},虽然能正常使用但是页面使用的时候ts会报错未定义或者unknow }) /** * TS获取props数据 */ const props = defineProps<{ more: Object }>() /** * TS获取props数据(默认值) * 引用:https://www.jianshu.com/p/102906089ab9 * withDefaults 用于defineProps绑定默认值的api * defineProps 只能是要么使用运行时声明,要么使用typescript类型声明。同时使用两种声明方式会导致编译报错。 * defineProps、withDefaults 是只在 <script setup> 语法糖中才能使用的编译器宏。他不需要导入且会随着 <script setup> 处理过程一同被编译掉。 * 运行时声明 的方式只能设置参数类型、默认值、是否必传、自定义验证。 * 若想设置[ 编辑器报错、编辑器语法提示 ]则需要使用类型声明的方式。 */ interface Props { more?: {// 设置好类型定义 title: string, subhead: string, isMore: string, isMoreUrl: string } } /** * 可以给定默认值 */ const props = withDefaults(defineProps<Props>(), { more: () => { return { title: '', subhead: '', isMore: '', isMoreUrl: '' } } }) </script>3、如何在setup语法糖中使用emit和配置TS使用(首先需要在<script setup>中使用defineEmits来声明emits,它具备完整的类型推断并且在<script setup>中是直接可用的){mtitle title="子组件调用在非setup语法糖下"/}// 父组件调用子组件 <subheading @testEmits="testEmits"/> // 父组件方法测试emits const testEmits = (type: String) => { console.log('我是测试emits:', type) } /** * 子组件调用在非setup语法糖下 */ <script> export default { emits: ['testEmits'], emit('testEmits', '我是子组件调用的') } } </script>{mtitle title="子组件调用在setup语法糖下"/}/** * 子组件调用在setup语法糖下 */ <script setup lang='ts'> import { defineEmits } from 'vue' const emit = defineEmits(['testEmit']) // 可以接收多个 emit('testEmit', '我是子组件调用') // 在ts下使用 const emit = defineEmits<{ // 类型声明 (e: 'testEmit', value: String): void }>() emit('testEmit', 'test') </script>3、使用defineExpose(使用<script setup>的组件是默认关闭的,也即通过模板ref或者$parent链获取到的组件的公开实例,不会暴露任何在<script setup>中声明的绑定){mtitle title="使用defineExpose"/}<script setup lang="ts"> import { ref } from 'vue' const count = ref('我是子组件传递的值') defineExpose({ count }) </script><template> <div @click="childClick">⽗组件</div> <child ref="child" /> </template> <script setup lang="ts"> import { ref } from 'vue' import child from './components/child.vue' const child = ref(null) const childClick = () => { console.log(child.value.count) // 我是子组件传递的值 } </script>
Vue3使用setup语法糖 1、语法糖与非语法糖代码写法对比{mtitle title="普通写法非语法糖"/}<script lang="ts"> import { toRefs, reactive } from 'vue' import navBar from '@/components/public/navBar.vue' import foot from '@/components/public/foot.vue' import productList from './components/product-list.vue' /** * 普通写法非语法糖 */ export default { name: '', props: {}, components: { navBar, foot, productList }, setup() { // 传参 const state = reactive({ navTitle: [{ name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }], mousee: '', mouseeIndex: 0, }) const mouseenter = (data: any, index: number) => { state.mousee = data state.mouseeIndex = index console.log("? ~ file: index.vue ~ line 102 ~ mouseenter ~ state.mousee", state.mousee, index) } const mouseleave = () => { state.mousee = '' } return { ...toRefs(state), mouseenter, mouseleave } } } </script>{mtitle title="setup语法糖写法"/}/** * setup语法糖写法 */ <script lang="ts" setup> import { toRefs, reactive } from 'vue' import navBar from '@/components/public/navBar.vue' import foot from '@/components/public/foot.vue' import productList from './components/product-list.vue' const state = reactive({ navTitle: [{ name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }, { name: '题目' }], mousee: '', mouseeIndex: 0, }) const mouseenter = (data: any, index: number) => { state.mousee = data state.mouseeIndex = index console.log("? ~ file: index.vue ~ line 102 ~ mouseenter ~ state.mousee", state.mousee, index) } const mouseleave = () => { state.mousee = '' } let { navTitle, mousee, mouseeIndex } = toRefs(state) // 使用toRefs </script>2、如何在setup语法糖中使用props和配置TS使用(首先需要在<script setup>中使用defineProps来声明props,它具备完整的类型推断并且在<script setup>中是直接可用的){mtitle title="非setup语法糖使用props"/}/** *非setup语法糖使用props */ <script> export default { props: ['more'], } </script>{mtitle title="setup语法糖使用props"/}/** *setup语法糖使用props */ <script lang="ts" setup> import { reactive } from 'vue' /** * 普通获取props数据 */ const props = defineProps({ more: { type: Object, default: { title: '', subhead: '', isMore: '', isMoreUrl: '' } } //或者:more: Object,more: {},虽然能正常使用但是页面使用的时候ts会报错未定义或者unknow }) /** * TS获取props数据 */ const props = defineProps<{ more: Object }>() /** * TS获取props数据(默认值) * 引用:https://www.jianshu.com/p/102906089ab9 * withDefaults 用于defineProps绑定默认值的api * defineProps 只能是要么使用运行时声明,要么使用typescript类型声明。同时使用两种声明方式会导致编译报错。 * defineProps、withDefaults 是只在 <script setup> 语法糖中才能使用的编译器宏。他不需要导入且会随着 <script setup> 处理过程一同被编译掉。 * 运行时声明 的方式只能设置参数类型、默认值、是否必传、自定义验证。 * 若想设置[ 编辑器报错、编辑器语法提示 ]则需要使用类型声明的方式。 */ interface Props { more?: {// 设置好类型定义 title: string, subhead: string, isMore: string, isMoreUrl: string } } /** * 可以给定默认值 */ const props = withDefaults(defineProps<Props>(), { more: () => { return { title: '', subhead: '', isMore: '', isMoreUrl: '' } } }) </script>3、如何在setup语法糖中使用emit和配置TS使用(首先需要在<script setup>中使用defineEmits来声明emits,它具备完整的类型推断并且在<script setup>中是直接可用的){mtitle title="子组件调用在非setup语法糖下"/}// 父组件调用子组件 <subheading @testEmits="testEmits"/> // 父组件方法测试emits const testEmits = (type: String) => { console.log('我是测试emits:', type) } /** * 子组件调用在非setup语法糖下 */ <script> export default { emits: ['testEmits'], emit('testEmits', '我是子组件调用的') } } </script>{mtitle title="子组件调用在setup语法糖下"/}/** * 子组件调用在setup语法糖下 */ <script setup lang='ts'> import { defineEmits } from 'vue' const emit = defineEmits(['testEmit']) // 可以接收多个 emit('testEmit', '我是子组件调用') // 在ts下使用 const emit = defineEmits<{ // 类型声明 (e: 'testEmit', value: String): void }>() emit('testEmit', 'test') </script>3、使用defineExpose(使用<script setup>的组件是默认关闭的,也即通过模板ref或者$parent链获取到的组件的公开实例,不会暴露任何在<script setup>中声明的绑定){mtitle title="使用defineExpose"/}<script setup lang="ts"> import { ref } from 'vue' const count = ref('我是子组件传递的值') defineExpose({ count }) </script><template> <div @click="childClick">⽗组件</div> <child ref="child" /> </template> <script setup lang="ts"> import { ref } from 'vue' import child from './components/child.vue' const child = ref(null) const childClick = () => { console.log(child.value.count) // 我是子组件传递的值 } </script>