搜索到
55
篇与
大祥子
的结果
-
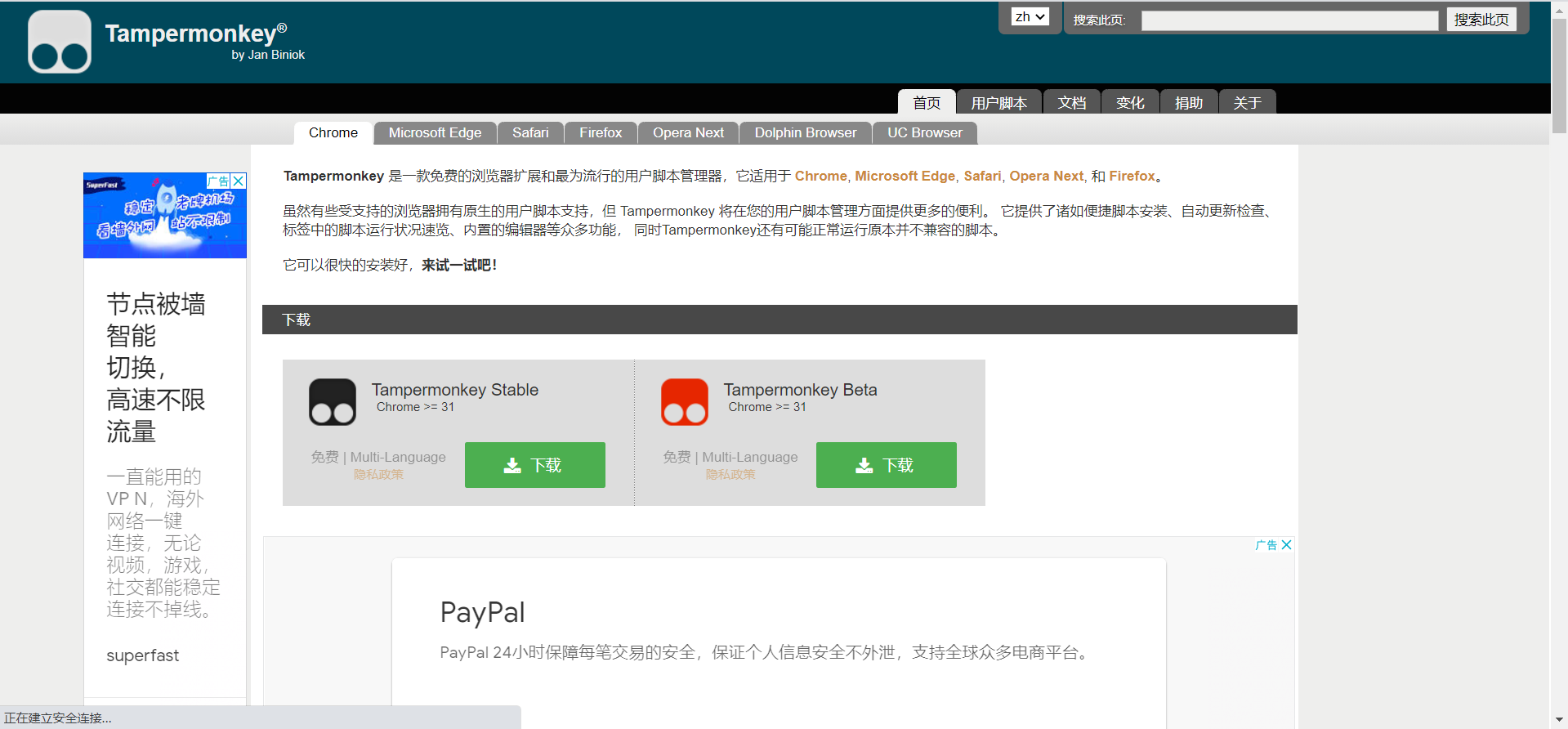
 tampermonkey油猴和谷歌访问助手的安装---破解谷歌访问助手 tampermonkey是一款使用很广泛的浏览器插件,安装步骤非常简单,用途多样,安装后,用户就可以更加简单快捷的添加和管理浏览器页面脚本 下载安装地址: tampermonkey官网 下载不了的可以百度网盘下载 (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="tampermonkey" type="bd" url="https://pan.baidu.com/s/1iY0zhAdP7S7IgYOzovWbZA" password="fhad"/}选择百度网盘下载tampermonkey的安装: 打开谷歌的设置,选择扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式) 点击下载后安装会出现在右上角 如何用tampermonkey下载安装脚本,推荐:https://greasyfork.org/zh-CN 下面来安装谷歌访问助手破解的脚本,搜索,点击标题进入,安装即可,我安装过了,就不二次安装了 **准备就绪进行下一步,安装谷歌访问助手 下载链接如下** (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="谷歌访问助手3.0" type="bd" url="https://pan.baidu.com/s/1cbBjdM119C1Vj8jeN36dGg" password="m9xt"/}谷歌访问助手,字面意思理解即可,就是一个能访问谷歌的插件,主要用于帮助用户解决使用谷歌助手谷歌搜索、邮箱、商店等无法打开的问题。 先解压文件,然后打开谷歌的设置,扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式),完事,安装成功,激活->选择它强制要求的主页,重启浏览器。 在次打开的时候,你会发现,虽然谷歌访问助手默认打开2345或者hao123网站,但是我们之前安装tampermonkey的时候,安装的谷歌助手破解脚本,当脚本识别到这两个网址会自动跳转到谷歌,大功告成! 结语:因为已经安装了tampermonkey然后基于tampermonkey安装了破解谷歌助手的脚本,所以安装完成谷歌访问助手后就直接激活就可以使用了。 (有部分反应,百度网盘无法下载和无法解压的,下面是新的下载链接) 油猴和Google助手.rar
tampermonkey油猴和谷歌访问助手的安装---破解谷歌访问助手 tampermonkey是一款使用很广泛的浏览器插件,安装步骤非常简单,用途多样,安装后,用户就可以更加简单快捷的添加和管理浏览器页面脚本 下载安装地址: tampermonkey官网 下载不了的可以百度网盘下载 (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="tampermonkey" type="bd" url="https://pan.baidu.com/s/1iY0zhAdP7S7IgYOzovWbZA" password="fhad"/}选择百度网盘下载tampermonkey的安装: 打开谷歌的设置,选择扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式) 点击下载后安装会出现在右上角 如何用tampermonkey下载安装脚本,推荐:https://greasyfork.org/zh-CN 下面来安装谷歌访问助手破解的脚本,搜索,点击标题进入,安装即可,我安装过了,就不二次安装了 **准备就绪进行下一步,安装谷歌访问助手 下载链接如下** (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="谷歌访问助手3.0" type="bd" url="https://pan.baidu.com/s/1cbBjdM119C1Vj8jeN36dGg" password="m9xt"/}谷歌访问助手,字面意思理解即可,就是一个能访问谷歌的插件,主要用于帮助用户解决使用谷歌助手谷歌搜索、邮箱、商店等无法打开的问题。 先解压文件,然后打开谷歌的设置,扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式),完事,安装成功,激活->选择它强制要求的主页,重启浏览器。 在次打开的时候,你会发现,虽然谷歌访问助手默认打开2345或者hao123网站,但是我们之前安装tampermonkey的时候,安装的谷歌助手破解脚本,当脚本识别到这两个网址会自动跳转到谷歌,大功告成! 结语:因为已经安装了tampermonkey然后基于tampermonkey安装了破解谷歌助手的脚本,所以安装完成谷歌访问助手后就直接激活就可以使用了。 (有部分反应,百度网盘无法下载和无法解压的,下面是新的下载链接) 油猴和Google助手.rar -

-

-

-
 免费域名+服务器--搭建自己的服务器 最近服务器快到期了,寻思平时用到的也总是少数没必要续费了(其实是我比较穷,哈哈哈)。 大家都知道项目上线部署服务器供他人使用的时候需要用到域名+服务器,但是无奈域名+服务器购买及续费的价格有点高,平时自己开发用用或者学生展示一下,没必要去购买。 下面结合我wampserver+花生壳,来利用自己的电脑搭建服务器,然后通过域名访问到自己的本地服务器,关于上述软件均可百度下载,安装也是无脑下一步的安装,无需其他更改,这里就不做说明了(遇到问题可关注公众号或者私聊我解决)。1.1、下载wampserver打开,然后启动本地的服务器通过127.0.0.1或本机IPv4地址再或者localhost可以访问到WWW文件夹,然后就可以打开相关页面了。I、首先双击图标 II、服务启动后是绿色的 III、打开浏览器输入127.0.0.1或本机IPv4地址再或者localhost进入WWW页面 这样就是成功搭建好了本地服务器了,那么如何通过域名访问呢,我们还需要另一个软件。 2.1、下载花生壳,注册会送个域名,然后点击内网穿透。 2.2、添加映射 2.3、按要求添加映射即可 2.3.1、怎么查本机的IPv4地址,打开命令提示符窗口或者Windows按键+r,输入cmd打开后,输入ipconfig 2.4、点击上图中的外网访问域名就可以了。 最后成功点亮:
免费域名+服务器--搭建自己的服务器 最近服务器快到期了,寻思平时用到的也总是少数没必要续费了(其实是我比较穷,哈哈哈)。 大家都知道项目上线部署服务器供他人使用的时候需要用到域名+服务器,但是无奈域名+服务器购买及续费的价格有点高,平时自己开发用用或者学生展示一下,没必要去购买。 下面结合我wampserver+花生壳,来利用自己的电脑搭建服务器,然后通过域名访问到自己的本地服务器,关于上述软件均可百度下载,安装也是无脑下一步的安装,无需其他更改,这里就不做说明了(遇到问题可关注公众号或者私聊我解决)。1.1、下载wampserver打开,然后启动本地的服务器通过127.0.0.1或本机IPv4地址再或者localhost可以访问到WWW文件夹,然后就可以打开相关页面了。I、首先双击图标 II、服务启动后是绿色的 III、打开浏览器输入127.0.0.1或本机IPv4地址再或者localhost进入WWW页面 这样就是成功搭建好了本地服务器了,那么如何通过域名访问呢,我们还需要另一个软件。 2.1、下载花生壳,注册会送个域名,然后点击内网穿透。 2.2、添加映射 2.3、按要求添加映射即可 2.3.1、怎么查本机的IPv4地址,打开命令提示符窗口或者Windows按键+r,输入cmd打开后,输入ipconfig 2.4、点击上图中的外网访问域名就可以了。 最后成功点亮: