搜索到
1
篇与
全屏插件
的结果
-
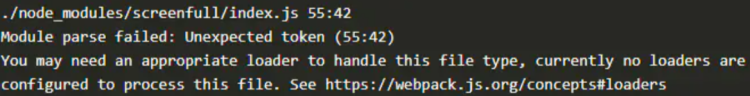
 Vue使用screenfull全屏插件 1、下载screenfull插件npm install screenfull@5 --save,注意Vue3中使用需要下载低版本的,否则会报错误2、引入,安装教程引入会发现,node_modules/screenfull下找不到index.js文件会报错如上,具体使用如下{mtitle title="具体使用"/}<button class="login-submit" type="primary" @click="test">测试全屏</button> import ScreenFull from 'screenfull/dist/screenfull' test() { if (!ScreenFull.isEnabled) { alert('不支持全屏') return false; } ScreenFull.toggle(); } 3、webApi提供的全屏API详见(MDN全屏API)
Vue使用screenfull全屏插件 1、下载screenfull插件npm install screenfull@5 --save,注意Vue3中使用需要下载低版本的,否则会报错误2、引入,安装教程引入会发现,node_modules/screenfull下找不到index.js文件会报错如上,具体使用如下{mtitle title="具体使用"/}<button class="login-submit" type="primary" @click="test">测试全屏</button> import ScreenFull from 'screenfull/dist/screenfull' test() { if (!ScreenFull.isEnabled) { alert('不支持全屏') return false; } ScreenFull.toggle(); } 3、webApi提供的全屏API详见(MDN全屏API)