搜索到
7
篇与
工具
的结果
-
 PresentationAPI使用教程(Vue3&html) W3C在2020年12月份出台了Presentation API规范,这个api接口允许用户自由控制投放在其他屏幕上,并和投放窗口通信,查看W3C规范。演示地址:投屏演示,详细demo(Vue3/HTML)见文章末尾{alert type="error"} 特别注意:需要注意必须为https环境{/alert} 1、创建一个PresentationRequest对象,该对象将包含我们要在辅助附加显示器上显示的地址。const presentationRequest = new PresentationRequest('receiver.html'); 2、做控制及监听事件/* * @Author: lzx * @Date: 2022-07-08 15:34:16 * @LastEditors: lzx * @LastEditTime: 2022-07-08 17:14:31 * @Description: Fuck Bug * @FilePath: \test\js\index.js */ // 创建个投屏对象 const presentationRequest = new PresentationRequest(['https://blog.fxnws.com']); // 投屏网址 // const presentationRequest = new PresentationRequest(['test.html']);//投屏页面 // Make this presentation the default one when using the "Cast" browser menu. navigator.presentation.defaultRequest = presentationRequest; let presentationConnection; //监视连接是否可用 presentationRequest.addEventListener('connectionavailable', function (event) { presentationConnection = event.connection; presentationConnection.addEventListener('close', function () { console.log('> Connection closed.'); }); presentationConnection.addEventListener('terminate', function () { console.log('> Connection terminated.'); }); presentationConnection.addEventListener('message', function (event) { console.log('> ' + event.data); }); }); //监视可用的显示器 presentationRequest.getAvailability() .then(availability => { console.log('Available presentation displays: ' + availability.value); availability.addEventListener('change', function () { console.log('> Available presentation displays: ' + availability.value); }); }) .catch(error => { console.log('Presentation availability not supported, ' + error.name + ': ' + error.message); }); // 开启投屏 function startProjectionScreen () { presentationRequest.start() .then(connection => { console.log('Connected to ' + connection.url + ', id: ' + connection.id); }) .catch(error => { console.log(error); }); } //发送消息 function sendMsg () { const message = '发送消息测试'; const lang = document.body.lang || 'en-US'; console.log('Sending "' + message + '"...'); presentationConnection.send(JSON.stringify({ message, lang })); } //关闭连接,关闭连接后无法再控制弹出窗口 function closeLink () { console.log('Closing connection...'); presentationConnection.close(); } //关闭连接后,换可以重新再次连接,这里需要指定id // presentationRequest.reconnect(presentationId); //关闭弹窗,结束连接调用 function endLink () { console.log('Terminating connection...'); presentationConnection.terminate(); } 3、连接端页面消息的展示(搬运的官方)/* * @Author: lzx * @Date: 2022-07-08 15:34:16 * @LastEditors: lzx * @LastEditTime: 2022-07-08 15:34:30 * @Description: Fuck Bug * @FilePath: \test\js\test.js */ let connectionIdx = 0; let messageIdx = 0; //如果有连接建立,则调用该函数 function addConnection (connection) { connection.connectionId = ++connectionIdx; addMessage('New connection #' + connectionIdx); connection.addEventListener('message', function (event) { messageIdx++; const data = JSON.parse(event.data); const logString = 'Message ' + messageIdx + ' from connection #' + connection.connectionId + ': ' + data.message; addMessage(logString, data.lang); maybeSetFruit(data.message); connection.send('Received message ' + messageIdx); }); connection.addEventListener('close', function (event) { addMessage('Connection #' + connection.connectionId + ' closed, reason = ' + event.reason + ', message = ' + event.message); }); }; const fruitEmoji = { 'grapes': '\u{1F347}', 'watermelon': '\u{1F349}', 'melon': '\u{1F348}', 'tangerine': '\u{1F34A}', 'lemon': '\u{1F34B}', 'banana': '\u{1F34C}', 'pineapple': '\u{1F34D}', 'green apple': '\u{1F35F}', 'apple': '\u{1F34E}', 'pear': '\u{1F350}', 'peach': '\u{1F351}', 'cherries': '\u{1F352}', 'strawberry': '\u{1F353}' }; function addMessage (content, language) { const listItem = document.createElement("li"); if (language) { listItem.lang = language; } listItem.textContent = content; document.querySelector("#message-list").appendChild(listItem); }; function maybeSetFruit (message) { const fruit = message.toLowerCase(); if (fruit in fruitEmoji) { document.querySelector('#main').textContent = fruitEmoji[fruit]; } }; //文档载入后,监听连接 document.addEventListener('DOMContentLoaded', function () { if (navigator.presentation.receiver) { navigator.presentation.receiver.connectionList.then(list => { list.connections.map(connection => addConnection(connection)); list.addEventListener('connectionavailable', function (event) { addConnection(event.connection); }); }); } }); 4、接收端页面构<!-- * @Author: lzx * @Date: 2022-07-08 15:34:05 * @LastEditors: lzx * @LastEditTime: 2022-07-08 15:35:13 * @Description: Fuck Bug * @FilePath: \test\test.html --> <!doctype html> <html> <head> <meta charset="utf-8"> <title>Demo Receiver</title> <style type="text/css"> html, body { height: 100%; margin: 0; font-family: sans-serif; background: radial-gradient(ellipse at center, #333333 0%, #000000 100%); color: #fff; } #main { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; font-size: 54px; } </style> <script type="text/javascript" src="引入3的代码块"></script> </head> <body> <div id="main">Hello World!</div> <ul id="message-list"> </ul> </body> </html> 5、vue3页面<template> <div class="container"> <button @click="startProjectionScreen">开启投屏</button> <button @click="sendMsg">发送消息</button> <!-- <button @click="closeLink">关闭连接</button> --> <button @click="endLink">结束调用</button> </div> </template> <script lang="ts"> // @ts-nocheck 不在当前文件中执行类型检查 import { toRefs, reactive, onMounted, watchEffect, onUnmounted } from 'vue' export default { props: {}, components: {}, setup () { const presentationRequest = new PresentationRequest(['https://blog.fxnws.com']); // 投屏网址 // const presentationRequest = new PresentationRequest(['test.html']); // 投屏本地页面 navigator.presentation.defaultRequest = presentationRequest; let presentationConnection; // 传参 const state = reactive({ }) const startProjectionScreen = () => { presentationRequest.start() .then(connection => { console.log('Connected to ' + connection.url + ', id: ' + connection.id); }) .catch(error => { console.log(error); }); } //发送消息 const sendMsg = () => { const message = '发送消息测试'; const lang = document.body.lang || 'en-US'; console.log('Sending "' + message + '"...'); presentationConnection.send(JSON.stringify({ message, lang })); } //关闭连接,关闭连接后无法再控制弹出窗口 const closeLink = () => { console.log('Closing connection...'); presentationConnection.close(); } //关闭连接后,换可以重新再次连接,这里需要指定id // presentationRequest.reconnect(presentationId); //关闭弹窗,结束连接调用 const endLink = () => { console.log('Terminating connection...'); presentationConnection.terminate(); } // 挂载 onMounted(() => { //监视连接是否可用 presentationRequest.addEventListener('connectionavailable', function (event) { presentationConnection = event.connection; presentationConnection.addEventListener('close', function () { console.log('> Connection closed.'); }); presentationConnection.addEventListener('terminate', function () { console.log('> Connection terminated.'); }); presentationConnection.addEventListener('message', function (event) { console.log('> ' + event.data); }); }); //监视可用的显示器 presentationRequest.getAvailability() .then(availability => { console.log('Available presentation displays: ' + availability.value); availability.addEventListener('change', function () { console.log('> Available presentation displays: ' + availability.value); }); }) .catch(error => { console.log('Presentation availability not supported, ' + error.name + ': ' + error.message); }); }) // 监听 watchEffect(() => { console.log('监听') }) // 页面卸载 onUnmounted(() => { console.log('页面卸载') }) return { ...toRefs(state), endLink, closeLink, sendMsg, startProjectionScreen } } } </script> <style scoped> </style> 6、详细demo附件下载隐藏内容,请前往内页查看详情2024年11月04日更新,看到评论区有部分朋友,遇到问题,我更新了相关Git完整Demo地址见下文1、vue3+ts+vite 报错 PresentationRequest 未定义 答:应该是ts未定义的报错,我当时做这个的时候,这个功能刚推出ts支持应该不完善,我也不想去定义相关的ts就直接使用// @ts-nocheck(这个指令用于告诉TypeScript编译器不在当前文件中执行类型检查)2、发现用ip访问不行,用127.0.0.1可以 答:直接用IP不行是因为没有https支持吧,我记得这个协议是需要https的支持的,具体要看下报错信息了,127.0.0.1是本机地址所以没事{alert type="warning"} 码云 {/alert}{alert type="warning"} Github {/alert}
PresentationAPI使用教程(Vue3&html) W3C在2020年12月份出台了Presentation API规范,这个api接口允许用户自由控制投放在其他屏幕上,并和投放窗口通信,查看W3C规范。演示地址:投屏演示,详细demo(Vue3/HTML)见文章末尾{alert type="error"} 特别注意:需要注意必须为https环境{/alert} 1、创建一个PresentationRequest对象,该对象将包含我们要在辅助附加显示器上显示的地址。const presentationRequest = new PresentationRequest('receiver.html'); 2、做控制及监听事件/* * @Author: lzx * @Date: 2022-07-08 15:34:16 * @LastEditors: lzx * @LastEditTime: 2022-07-08 17:14:31 * @Description: Fuck Bug * @FilePath: \test\js\index.js */ // 创建个投屏对象 const presentationRequest = new PresentationRequest(['https://blog.fxnws.com']); // 投屏网址 // const presentationRequest = new PresentationRequest(['test.html']);//投屏页面 // Make this presentation the default one when using the "Cast" browser menu. navigator.presentation.defaultRequest = presentationRequest; let presentationConnection; //监视连接是否可用 presentationRequest.addEventListener('connectionavailable', function (event) { presentationConnection = event.connection; presentationConnection.addEventListener('close', function () { console.log('> Connection closed.'); }); presentationConnection.addEventListener('terminate', function () { console.log('> Connection terminated.'); }); presentationConnection.addEventListener('message', function (event) { console.log('> ' + event.data); }); }); //监视可用的显示器 presentationRequest.getAvailability() .then(availability => { console.log('Available presentation displays: ' + availability.value); availability.addEventListener('change', function () { console.log('> Available presentation displays: ' + availability.value); }); }) .catch(error => { console.log('Presentation availability not supported, ' + error.name + ': ' + error.message); }); // 开启投屏 function startProjectionScreen () { presentationRequest.start() .then(connection => { console.log('Connected to ' + connection.url + ', id: ' + connection.id); }) .catch(error => { console.log(error); }); } //发送消息 function sendMsg () { const message = '发送消息测试'; const lang = document.body.lang || 'en-US'; console.log('Sending "' + message + '"...'); presentationConnection.send(JSON.stringify({ message, lang })); } //关闭连接,关闭连接后无法再控制弹出窗口 function closeLink () { console.log('Closing connection...'); presentationConnection.close(); } //关闭连接后,换可以重新再次连接,这里需要指定id // presentationRequest.reconnect(presentationId); //关闭弹窗,结束连接调用 function endLink () { console.log('Terminating connection...'); presentationConnection.terminate(); } 3、连接端页面消息的展示(搬运的官方)/* * @Author: lzx * @Date: 2022-07-08 15:34:16 * @LastEditors: lzx * @LastEditTime: 2022-07-08 15:34:30 * @Description: Fuck Bug * @FilePath: \test\js\test.js */ let connectionIdx = 0; let messageIdx = 0; //如果有连接建立,则调用该函数 function addConnection (connection) { connection.connectionId = ++connectionIdx; addMessage('New connection #' + connectionIdx); connection.addEventListener('message', function (event) { messageIdx++; const data = JSON.parse(event.data); const logString = 'Message ' + messageIdx + ' from connection #' + connection.connectionId + ': ' + data.message; addMessage(logString, data.lang); maybeSetFruit(data.message); connection.send('Received message ' + messageIdx); }); connection.addEventListener('close', function (event) { addMessage('Connection #' + connection.connectionId + ' closed, reason = ' + event.reason + ', message = ' + event.message); }); }; const fruitEmoji = { 'grapes': '\u{1F347}', 'watermelon': '\u{1F349}', 'melon': '\u{1F348}', 'tangerine': '\u{1F34A}', 'lemon': '\u{1F34B}', 'banana': '\u{1F34C}', 'pineapple': '\u{1F34D}', 'green apple': '\u{1F35F}', 'apple': '\u{1F34E}', 'pear': '\u{1F350}', 'peach': '\u{1F351}', 'cherries': '\u{1F352}', 'strawberry': '\u{1F353}' }; function addMessage (content, language) { const listItem = document.createElement("li"); if (language) { listItem.lang = language; } listItem.textContent = content; document.querySelector("#message-list").appendChild(listItem); }; function maybeSetFruit (message) { const fruit = message.toLowerCase(); if (fruit in fruitEmoji) { document.querySelector('#main').textContent = fruitEmoji[fruit]; } }; //文档载入后,监听连接 document.addEventListener('DOMContentLoaded', function () { if (navigator.presentation.receiver) { navigator.presentation.receiver.connectionList.then(list => { list.connections.map(connection => addConnection(connection)); list.addEventListener('connectionavailable', function (event) { addConnection(event.connection); }); }); } }); 4、接收端页面构<!-- * @Author: lzx * @Date: 2022-07-08 15:34:05 * @LastEditors: lzx * @LastEditTime: 2022-07-08 15:35:13 * @Description: Fuck Bug * @FilePath: \test\test.html --> <!doctype html> <html> <head> <meta charset="utf-8"> <title>Demo Receiver</title> <style type="text/css"> html, body { height: 100%; margin: 0; font-family: sans-serif; background: radial-gradient(ellipse at center, #333333 0%, #000000 100%); color: #fff; } #main { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; font-size: 54px; } </style> <script type="text/javascript" src="引入3的代码块"></script> </head> <body> <div id="main">Hello World!</div> <ul id="message-list"> </ul> </body> </html> 5、vue3页面<template> <div class="container"> <button @click="startProjectionScreen">开启投屏</button> <button @click="sendMsg">发送消息</button> <!-- <button @click="closeLink">关闭连接</button> --> <button @click="endLink">结束调用</button> </div> </template> <script lang="ts"> // @ts-nocheck 不在当前文件中执行类型检查 import { toRefs, reactive, onMounted, watchEffect, onUnmounted } from 'vue' export default { props: {}, components: {}, setup () { const presentationRequest = new PresentationRequest(['https://blog.fxnws.com']); // 投屏网址 // const presentationRequest = new PresentationRequest(['test.html']); // 投屏本地页面 navigator.presentation.defaultRequest = presentationRequest; let presentationConnection; // 传参 const state = reactive({ }) const startProjectionScreen = () => { presentationRequest.start() .then(connection => { console.log('Connected to ' + connection.url + ', id: ' + connection.id); }) .catch(error => { console.log(error); }); } //发送消息 const sendMsg = () => { const message = '发送消息测试'; const lang = document.body.lang || 'en-US'; console.log('Sending "' + message + '"...'); presentationConnection.send(JSON.stringify({ message, lang })); } //关闭连接,关闭连接后无法再控制弹出窗口 const closeLink = () => { console.log('Closing connection...'); presentationConnection.close(); } //关闭连接后,换可以重新再次连接,这里需要指定id // presentationRequest.reconnect(presentationId); //关闭弹窗,结束连接调用 const endLink = () => { console.log('Terminating connection...'); presentationConnection.terminate(); } // 挂载 onMounted(() => { //监视连接是否可用 presentationRequest.addEventListener('connectionavailable', function (event) { presentationConnection = event.connection; presentationConnection.addEventListener('close', function () { console.log('> Connection closed.'); }); presentationConnection.addEventListener('terminate', function () { console.log('> Connection terminated.'); }); presentationConnection.addEventListener('message', function (event) { console.log('> ' + event.data); }); }); //监视可用的显示器 presentationRequest.getAvailability() .then(availability => { console.log('Available presentation displays: ' + availability.value); availability.addEventListener('change', function () { console.log('> Available presentation displays: ' + availability.value); }); }) .catch(error => { console.log('Presentation availability not supported, ' + error.name + ': ' + error.message); }); }) // 监听 watchEffect(() => { console.log('监听') }) // 页面卸载 onUnmounted(() => { console.log('页面卸载') }) return { ...toRefs(state), endLink, closeLink, sendMsg, startProjectionScreen } } } </script> <style scoped> </style> 6、详细demo附件下载隐藏内容,请前往内页查看详情2024年11月04日更新,看到评论区有部分朋友,遇到问题,我更新了相关Git完整Demo地址见下文1、vue3+ts+vite 报错 PresentationRequest 未定义 答:应该是ts未定义的报错,我当时做这个的时候,这个功能刚推出ts支持应该不完善,我也不想去定义相关的ts就直接使用// @ts-nocheck(这个指令用于告诉TypeScript编译器不在当前文件中执行类型检查)2、发现用ip访问不行,用127.0.0.1可以 答:直接用IP不行是因为没有https支持吧,我记得这个协议是需要https的支持的,具体要看下报错信息了,127.0.0.1是本机地址所以没事{alert type="warning"} 码云 {/alert}{alert type="warning"} Github {/alert} -

-
 Vue2/3实现dom拖动,Ctrl+鼠标滚轮放大缩小 1、在Vue2/3中dom拖动,Ctrl+鼠标滚轮放大缩小dom,可以使用@panzoom/panzoom库实现具体实现2、npm下载插件包 npm install @panzoom/panzoom -S 3、在需要的页面按需引入(也可以全局引入),详细见下文代码块4、通过@wheel事件监听鼠标滚轮,调整dom大小(@wheel是只有当我们滚动鼠标滚轮的时候,才会触发){mtitle title="Vue2实现方式"/}<template> // 需要拖动的dom <div ref="dom" @wheel="wheel"></div> </template> <script> import Panzoom from "@panzoom/panzoom"; // 页面挂载的时候就调用方法 export default { data () { return { panzoom: null } } mounted () { this.getPanzoomElement() }, methods: { // 拖动方法 getPanzoomElement () { // 存放Panzoom用于后面的其他操作 this.panzoom = Panzoom(this.$refs.dom, { // origin: "0 0", // 位置 maxScale: 2, // 最大比例 minScale: 0, // 最小比例 overflow: "auto", // 溢出 canvas: true, // 是否视为canvas }); } // 监听鼠标滚轮 wheel (event) { // 修改为根据鼠标位置缩放 if (event.ctrlKey) { // 这里可以扩展,比如按下其他案件+滚轮放大缩小等 const scaleResult = this.panzoom.zoomWithWheel(event); } } } } <script>{mtitle title="Vue3实现方式"/}<template> // 需要拖动的dom <div ref="wheelDom" @wheel="wheel"></div> </template> <script setup> // 按需引入 import { onMounted, reactive, toRefs,ref } from "vue"; import Panzoom from "@panzoom/panzoom"; // 引入插件 const wheelDom = ref(null); // ref获取dom // 响应式数据 const state = reactive({ panzoom: null }) // 拖动方法 const getPanzoomElement = () => { // 存放Panzoom用于后面的其他操作 state.panzoom = Panzoom(wheelDom.value, { // origin: "0 0", // 位置 maxScale: 2, // 最大比例 minScale: 0, // 最小比例 overflow: "auto", // 溢出 canvas: true, // 是否视为canvas }); } // 监听鼠标滚轮 const wheel = (event) => { // 修改为根据鼠标位置缩放 if (event.ctrlKey) { // 这里可以扩展,比如按下其他案件+滚轮放大缩小等 const scaleResult = this.panzoom.zoomWithWheel(event); } } // 页面挂载的时候就调用方法 onMounted(() => { getPanzoomElement() }); <script>
Vue2/3实现dom拖动,Ctrl+鼠标滚轮放大缩小 1、在Vue2/3中dom拖动,Ctrl+鼠标滚轮放大缩小dom,可以使用@panzoom/panzoom库实现具体实现2、npm下载插件包 npm install @panzoom/panzoom -S 3、在需要的页面按需引入(也可以全局引入),详细见下文代码块4、通过@wheel事件监听鼠标滚轮,调整dom大小(@wheel是只有当我们滚动鼠标滚轮的时候,才会触发){mtitle title="Vue2实现方式"/}<template> // 需要拖动的dom <div ref="dom" @wheel="wheel"></div> </template> <script> import Panzoom from "@panzoom/panzoom"; // 页面挂载的时候就调用方法 export default { data () { return { panzoom: null } } mounted () { this.getPanzoomElement() }, methods: { // 拖动方法 getPanzoomElement () { // 存放Panzoom用于后面的其他操作 this.panzoom = Panzoom(this.$refs.dom, { // origin: "0 0", // 位置 maxScale: 2, // 最大比例 minScale: 0, // 最小比例 overflow: "auto", // 溢出 canvas: true, // 是否视为canvas }); } // 监听鼠标滚轮 wheel (event) { // 修改为根据鼠标位置缩放 if (event.ctrlKey) { // 这里可以扩展,比如按下其他案件+滚轮放大缩小等 const scaleResult = this.panzoom.zoomWithWheel(event); } } } } <script>{mtitle title="Vue3实现方式"/}<template> // 需要拖动的dom <div ref="wheelDom" @wheel="wheel"></div> </template> <script setup> // 按需引入 import { onMounted, reactive, toRefs,ref } from "vue"; import Panzoom from "@panzoom/panzoom"; // 引入插件 const wheelDom = ref(null); // ref获取dom // 响应式数据 const state = reactive({ panzoom: null }) // 拖动方法 const getPanzoomElement = () => { // 存放Panzoom用于后面的其他操作 state.panzoom = Panzoom(wheelDom.value, { // origin: "0 0", // 位置 maxScale: 2, // 最大比例 minScale: 0, // 最小比例 overflow: "auto", // 溢出 canvas: true, // 是否视为canvas }); } // 监听鼠标滚轮 const wheel = (event) => { // 修改为根据鼠标位置缩放 if (event.ctrlKey) { // 这里可以扩展,比如按下其他案件+滚轮放大缩小等 const scaleResult = this.panzoom.zoomWithWheel(event); } } // 页面挂载的时候就调用方法 onMounted(() => { getPanzoomElement() }); <script> -
 Git的一些基本命令操作(详解) 1. 基本操作git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称2. Git查看用户名,邮箱查看用户名,邮箱 git config user.name git config user.email //仅对当前仓库有效 git config --local user.name "你的名字" git config --local user.email "你的邮箱" //对当前用户的所有仓库有效 git config --global user.name "你的名字" git config --global user.email "你的邮箱"3. Git查看分支Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支4. Git存储命令(stash)git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash5. Git重置命令(reset)git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码6. Git合并分支(merge)// 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释(1)) // 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev7. Git删除本地(远程)分支Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 备注: Git删除远程分支:git push origin --delete 分支名称 区别: git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 8. 其他解释 1、(-u)解释:-u选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。基本操作 git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称 Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支 Git存储命令(stash) git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash Git重置命令(reset) git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码 Git合并分支(merge) 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释) 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev Git删除远程分支 1.git push origin --delete 分支名称 备注:删除本地分支区别 git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 其他解释 /* (-u)选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。 当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。 简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。 */
Git的一些基本命令操作(详解) 1. 基本操作git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称2. Git查看用户名,邮箱查看用户名,邮箱 git config user.name git config user.email //仅对当前仓库有效 git config --local user.name "你的名字" git config --local user.email "你的邮箱" //对当前用户的所有仓库有效 git config --global user.name "你的名字" git config --global user.email "你的邮箱"3. Git查看分支Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支4. Git存储命令(stash)git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash5. Git重置命令(reset)git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码6. Git合并分支(merge)// 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释(1)) // 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev7. Git删除本地(远程)分支Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 备注: Git删除远程分支:git push origin --delete 分支名称 区别: git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 8. 其他解释 1、(-u)解释:-u选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。基本操作 git init // 初始化git git remote add origin http://x.x.x.x/xxx.git // 关联远程仓库 git fetch origin 仓库名称XX // 把远程分支拉到本地 git pull origin dev(远程分支名称) // 直接拉去远程分支代码 git checkout master // 切换到基础分支,如主干 git checkout -b 名称XXX //创建并切换到新分支 git add * // (.)本地所有untrack的文件都加入暂存区根据.gitignore做过滤,(*)会忽略.gitignore把任何文件都加入 git commit -m "提交的标记信息" git push origin // 分支名称 Git查看分支 git branch // 查看当前在哪条分支 git branch -r // 查看远程分支 git branch -a // 查看本地和远程分支 Git存储命令(stash) git stash save "自己起个名称" // 执行存储时,添加备注,方便查找,只有git stash 也要可以的,但查找时不方便识别。 git stash list // 查看stash了哪些存储 git stash show // 显示做了哪些改动,默认show第一个存储,如果要显示其他存贮,后面加stash@{$num},比如第二个 git stash show stash@{1} git stash show -p // 显示第一个存储的改动,如果想显示其他存存储,命令:git stash show stash@{$num} -p ,比如第二个:git stash show stash@{1} -p git stash apply // 应用某个存储,但不会把存储从存储列表中删除,默认使用第一个存储,即stash@{0},如果要使用其他个,git stash apply stash@{$num} , 比如第二个:git stash apply stash@{1} git stash pop // 命令恢复之前缓存的工作目录,将缓存堆栈中的对应stash删除,并将对应修改应用到当前的工作目录下,默认为第一个stash,即stash@{0},如果要应用并删除其他stash,命令:git stash pop stash@{$num} ,比如应用并删除第二个:git stash pop stash@{1} git stash drop stash@{$num} // 丢弃stash@{$num}存储,从列表中删除这个存储 git stash clear // 删除所有缓存的stash Git重置命令(reset) git reset --hard HEAD^ // 回退到上个版本 git reset --hard HEAD~3 // 回退到前3次提交之前,以此类推,回退到n次提交之前 git reset --hard commit_id // 退到/进到 指定commit的sha码 Git合并分支(merge) 一、开发分支(dev)上的代码达到上线的标准后,要合并到 master 分支 git checkout dev // 选择dev分支 git pull // 拉取dev分支 git checkout master // 选择master分支 git merge dev // 合并dev到master git push -u origin master // 拉取master分支(-u见下文其他解释) 二、当master代码改动了,需要更新开发分支(dev)上的代码 git checkout master git pull git checkout dev git merge master git push -u origin dev Git删除远程分支 1.git push origin --delete 分支名称 备注:删除本地分支区别 git branch -d 会在删除前检查merge状态(其与上游分支或者与head)。 git branch -D 是git branch --delete --force的简写,它会直接删除。 共同点都是删除本地分支的方法(与删除远程分支命令相独立,要想本地和远程都删除,必须得运行两个命令)。 Git删除分支: 删除本地分支 git branch -d 本地分支名 删除远程分支 git push origin --delete 远程分支名 推送空分支到远程(删除远程分支另一种实现)git push origin :远程分支 其他解释 /* (-u)选项自动为您设置上游,将您的仓库链接到一个中央仓库。这样,将来Git会“知道”您要推送到的位置以及您要从哪里提取的信息,因此您可以使用git pull或git push不使用参数。 当您git pull从分支进行操作而未指定源远程或分支时,git会查看 branch.<name>.merge 设置以了解从何处提取。而正是git push -u 命令为您要推送的分支设置此信息。 简单来说,带上-u参数其实就相当于记录了push到远端分支的默认值,这样当下次我们还想要继续push的这个远端分支的时候推送命令就可以简写成git push即可。 */ -
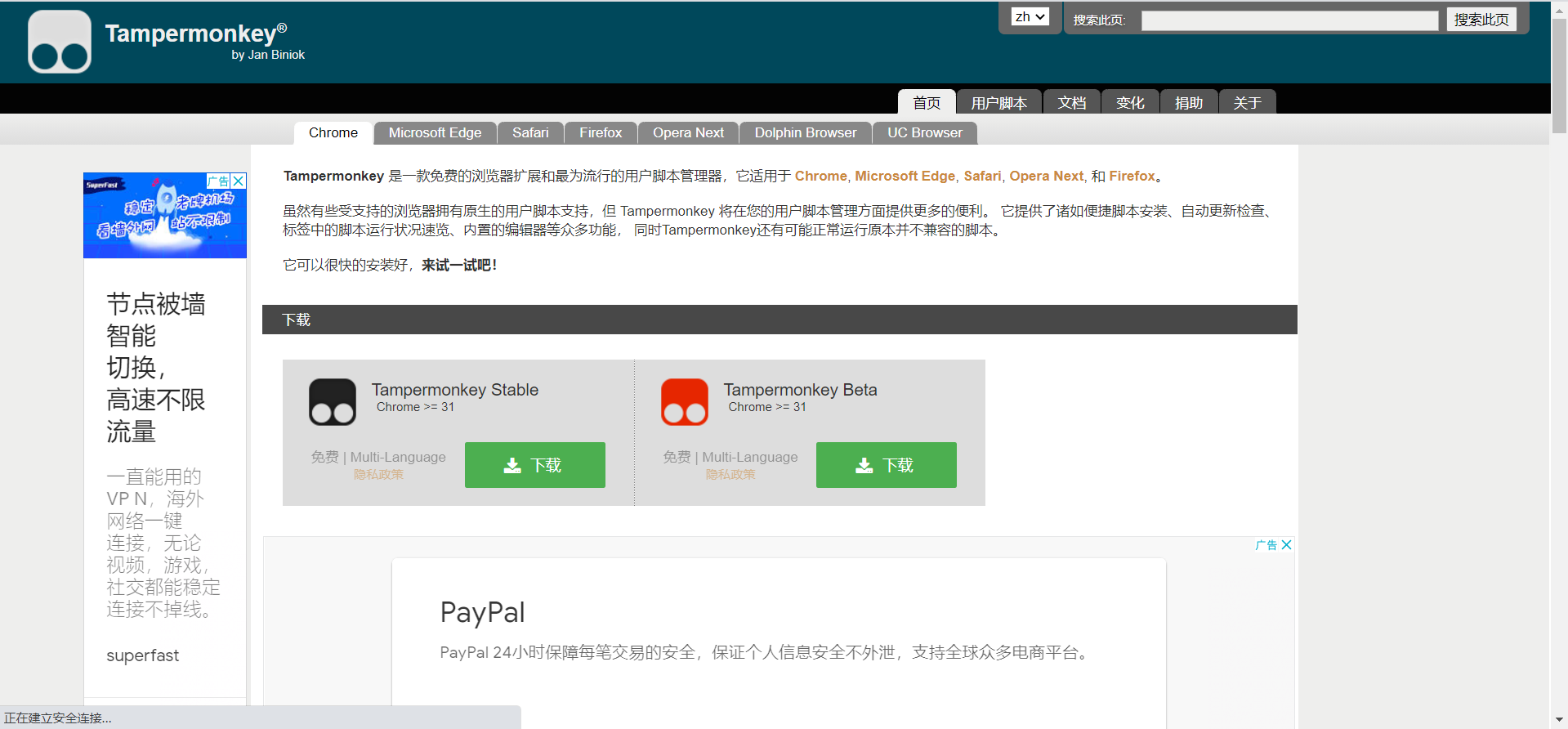
 tampermonkey油猴和谷歌访问助手的安装---破解谷歌访问助手 tampermonkey是一款使用很广泛的浏览器插件,安装步骤非常简单,用途多样,安装后,用户就可以更加简单快捷的添加和管理浏览器页面脚本 下载安装地址: tampermonkey官网 下载不了的可以百度网盘下载 (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="tampermonkey" type="bd" url="https://pan.baidu.com/s/1iY0zhAdP7S7IgYOzovWbZA" password="fhad"/}选择百度网盘下载tampermonkey的安装: 打开谷歌的设置,选择扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式) 点击下载后安装会出现在右上角 如何用tampermonkey下载安装脚本,推荐:https://greasyfork.org/zh-CN 下面来安装谷歌访问助手破解的脚本,搜索,点击标题进入,安装即可,我安装过了,就不二次安装了 **准备就绪进行下一步,安装谷歌访问助手 下载链接如下** (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="谷歌访问助手3.0" type="bd" url="https://pan.baidu.com/s/1cbBjdM119C1Vj8jeN36dGg" password="m9xt"/}谷歌访问助手,字面意思理解即可,就是一个能访问谷歌的插件,主要用于帮助用户解决使用谷歌助手谷歌搜索、邮箱、商店等无法打开的问题。 先解压文件,然后打开谷歌的设置,扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式),完事,安装成功,激活->选择它强制要求的主页,重启浏览器。 在次打开的时候,你会发现,虽然谷歌访问助手默认打开2345或者hao123网站,但是我们之前安装tampermonkey的时候,安装的谷歌助手破解脚本,当脚本识别到这两个网址会自动跳转到谷歌,大功告成! 结语:因为已经安装了tampermonkey然后基于tampermonkey安装了破解谷歌助手的脚本,所以安装完成谷歌访问助手后就直接激活就可以使用了。 (有部分反应,百度网盘无法下载和无法解压的,下面是新的下载链接) 油猴和Google助手.rar
tampermonkey油猴和谷歌访问助手的安装---破解谷歌访问助手 tampermonkey是一款使用很广泛的浏览器插件,安装步骤非常简单,用途多样,安装后,用户就可以更加简单快捷的添加和管理浏览器页面脚本 下载安装地址: tampermonkey官网 下载不了的可以百度网盘下载 (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="tampermonkey" type="bd" url="https://pan.baidu.com/s/1iY0zhAdP7S7IgYOzovWbZA" password="fhad"/}选择百度网盘下载tampermonkey的安装: 打开谷歌的设置,选择扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式) 点击下载后安装会出现在右上角 如何用tampermonkey下载安装脚本,推荐:https://greasyfork.org/zh-CN 下面来安装谷歌访问助手破解的脚本,搜索,点击标题进入,安装即可,我安装过了,就不二次安装了 **准备就绪进行下一步,安装谷歌访问助手 下载链接如下** (有部分反应,百度网盘无法下载和无法解压的,结尾放上了,新的下载链接){cloud title="谷歌访问助手3.0" type="bd" url="https://pan.baidu.com/s/1cbBjdM119C1Vj8jeN36dGg" password="m9xt"/}谷歌访问助手,字面意思理解即可,就是一个能访问谷歌的插件,主要用于帮助用户解决使用谷歌助手谷歌搜索、邮箱、商店等无法打开的问题。 先解压文件,然后打开谷歌的设置,扩展程序,选择加载已解压的扩展程序(注意:需要打开右上角的开发者模式),完事,安装成功,激活->选择它强制要求的主页,重启浏览器。 在次打开的时候,你会发现,虽然谷歌访问助手默认打开2345或者hao123网站,但是我们之前安装tampermonkey的时候,安装的谷歌助手破解脚本,当脚本识别到这两个网址会自动跳转到谷歌,大功告成! 结语:因为已经安装了tampermonkey然后基于tampermonkey安装了破解谷歌助手的脚本,所以安装完成谷歌访问助手后就直接激活就可以使用了。 (有部分反应,百度网盘无法下载和无法解压的,下面是新的下载链接) 油猴和Google助手.rar