搜索到
5
篇与
杂记
的结果
-

-

-
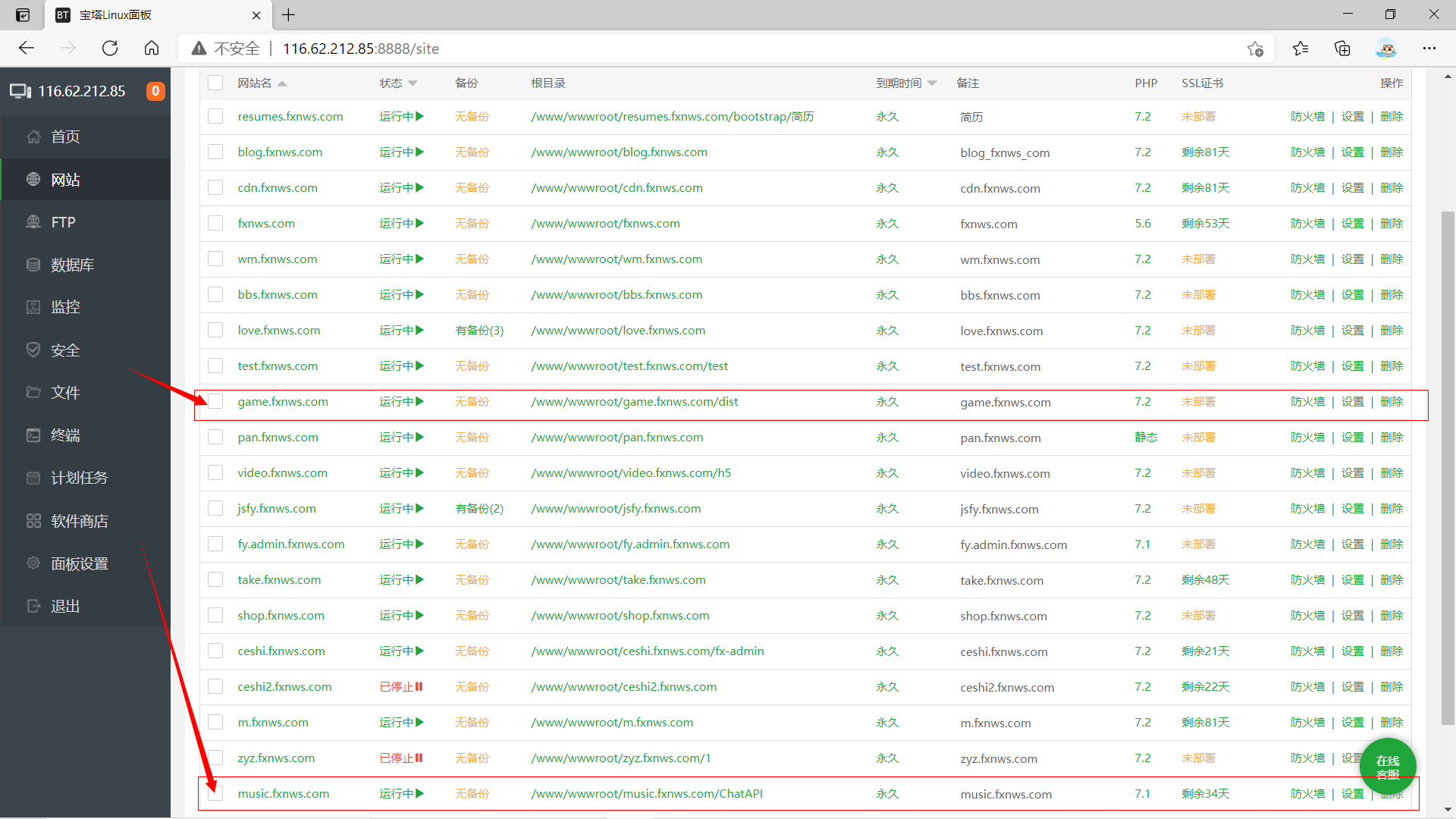
 BBBUG音乐聊天室搭建步骤 感谢BBBUG,快捷访问链接 BBBUG后端API接口部署教程1、准备两个域名,一个域名作为API,另一个域名作为前端访问。这里我 https://music.fxnws.com 是作为后端, http://game.fxnws.com 是作为前端。首先在宝塔中添加网站。2、部署API后端,打开网站根目录,执行 git clone https://gitee.com/bbbug_com/ChatAPI.git 下载项目3、导入数据库文件,修改sa_conf表,图二sa_conf表修改4、数据表配置完成后,修改后端配置。打开项目文件,找到.example.env文件打开按照下图,修改内容,修改完成后,点击重命名将原文件名.example.env改为.env即可5、打开config文件下的cache.php文件,拉到最下面修改你的redis,注意服务器需要安装redis而且PHP扩展也要安装redis扩展6、修改websocket_bbbug_chat.js文件内的API地址7、伪静态配置选择thinkphp的伪静态,到此基本配置全部修改完成,现在去根目录下执行一下composer install即可8、解决跨域问题,需要在后端public/idnex.php里加上这一段// 处理跨域请求 header("Access-Control-Allow-Origin:*"); header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE"); header("Access-Control-Allow-Headers:token,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");9、最后一步,执行歌曲同步、死链下载,还有websocket即可,详细的Supervisor守护进程和pm2守护如下配置。10、Supervisor管理器守护歌曲同步和死链下载,宝塔可以直接安装Supervisor管理器,所以直接宝塔软件商店搜索安装Supervisor管理器,如下配置歌曲同步和死链下载11、配置pm2守护websocketpm2需要全局安装npm install -g pm2启动进程pm2 start websocket_bbbug_chat.js后端部署教程完成前端部署教程1、老样子,git clone一下前端项目,打开main.js里面的global里的API请求地址和上传文件地址即可,配置如下到此前端搞完特别说明WSS小程序只支持WSS,所以配置下WSS,下面代码直接复制到你的后端API域名配置即可实现 location /wss/ { proxy_pass http://127.0.0.1:10011/; #通过配置端口指向部署websocker的项目 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; }
BBBUG音乐聊天室搭建步骤 感谢BBBUG,快捷访问链接 BBBUG后端API接口部署教程1、准备两个域名,一个域名作为API,另一个域名作为前端访问。这里我 https://music.fxnws.com 是作为后端, http://game.fxnws.com 是作为前端。首先在宝塔中添加网站。2、部署API后端,打开网站根目录,执行 git clone https://gitee.com/bbbug_com/ChatAPI.git 下载项目3、导入数据库文件,修改sa_conf表,图二sa_conf表修改4、数据表配置完成后,修改后端配置。打开项目文件,找到.example.env文件打开按照下图,修改内容,修改完成后,点击重命名将原文件名.example.env改为.env即可5、打开config文件下的cache.php文件,拉到最下面修改你的redis,注意服务器需要安装redis而且PHP扩展也要安装redis扩展6、修改websocket_bbbug_chat.js文件内的API地址7、伪静态配置选择thinkphp的伪静态,到此基本配置全部修改完成,现在去根目录下执行一下composer install即可8、解决跨域问题,需要在后端public/idnex.php里加上这一段// 处理跨域请求 header("Access-Control-Allow-Origin:*"); header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE"); header("Access-Control-Allow-Headers:token,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");9、最后一步,执行歌曲同步、死链下载,还有websocket即可,详细的Supervisor守护进程和pm2守护如下配置。10、Supervisor管理器守护歌曲同步和死链下载,宝塔可以直接安装Supervisor管理器,所以直接宝塔软件商店搜索安装Supervisor管理器,如下配置歌曲同步和死链下载11、配置pm2守护websocketpm2需要全局安装npm install -g pm2启动进程pm2 start websocket_bbbug_chat.js后端部署教程完成前端部署教程1、老样子,git clone一下前端项目,打开main.js里面的global里的API请求地址和上传文件地址即可,配置如下到此前端搞完特别说明WSS小程序只支持WSS,所以配置下WSS,下面代码直接复制到你的后端API域名配置即可实现 location /wss/ { proxy_pass http://127.0.0.1:10011/; #通过配置端口指向部署websocker的项目 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; } -

-